How to chisel at chiselapp.com
The excellent Fossil SCM is so distinguished against the general background (most often for the better) that it is incomprehensible why this system is still underestimated in the IT community.
In question is not the quality of Fossil - it is the highest - but the ways of presenting it. And it’s here the issues come.
The issue #0.
The software behemoths can only use those VCS that can satisfy their behemothic appetites. As a result, those VCS are delivered to every home as “a must”. Though you need to be behemoth to use those VCS in full.
So, it’s a real issue for those intended to be behemothic.
If you are not a behemoth and have no desire to become one, you can easily do without those fat meals served for begemoths. It means less dependence, less ‘learning curve’, less headache. It means more mobility, more time, more health. It means you can do it with Fossil SCM.
So, it’s a zero value issue for those intended to be non-behemothic.
The issue #1.
The originality of Fossil necessarily leads to the original terms and approaches, which is reflected in the documentation. Not to mention the fact that this documentation leaves much to be desired, because of:
- a lot of duplicates at the cluttered (permuted) Fossil Docs Index that was obviously designed to make it easy, but resulted in making it hard
- the terms are a bit duplicated as well
- scarce, if any, manuals about samples of workflow with Fossil
- no comprehensive all-inclusive guide in the public domain (the book by Jim Schimpf is outdated and incomplete, alas)
The issue #2.
Many Fossil fans are looking for a place to apply their fossil skills and often find it at chiselapp.com - a hosting service that is good in almost all respects - where, however, you don’t find a word about “how to chisel at chiselapp.com”.
Result: at chiselapp.com there are a lot of started and abandoned projects (named test*), as well as a bunch of quite good, but not quite presentable projects. As a rule, projects have no home nor documentation nor download page. Illustrative stuff (pictures, videos) is missing or scarce.
There is nothing to say about Public Repositories. No sectioning, no structure, no filter by author. Although there is sorting by author but the project names go first at that. You must remember an exact name of author or resort to Ctrl+F. There are other pitfalls at chiselapp.com that you need at least to know about.
To be honest, there are also a lot of smart Chisel projects worth-while to view. It’s also worth-while to consider how they’ve achieved their smartness.
These were the reasons of this document.
If it seems you to be wordy or familiar mostly, try and read a brief intro to the site building at chiselapp.com.
Contents
Step by step, from registration to some customization, this document will discuss the creation of a site at chiselapp.com.
11. Unversioned files and Download page
0. Registration
You should have Fossil SCM to be installed on your machine, in order to use chiselapp.com.
It makes no sense to register at chiselapp.com, if you don’t know what is Fossil, at any rate how to quick start with it.
At last, you probably would not be able to use Fossil (as Git, Mercurial etc.) without CLI terminal.
At chiselapp.com you register as follows:
- Create Account - create your account and register.
or
- Log in - register under your account.
I would recommend to open a separate tab of browser at registering. Or create a favorite link to Chisel home. You have no one-click way to return to chiselapp.com from your repository.
Why that? Sometimes you would have to repeate Log in. It’s Chisel, no toys.
To work with two repositories, you can try to log-in twice in two different browser windows. For example, you can run chromium and try “Open link in incognito window” of popup menu.
1. Creating a repository
Let’s say we are logged in with aplsimple account to create HOWTO_chisel repository.
After Log in, click on Create Repository to create a new repository.
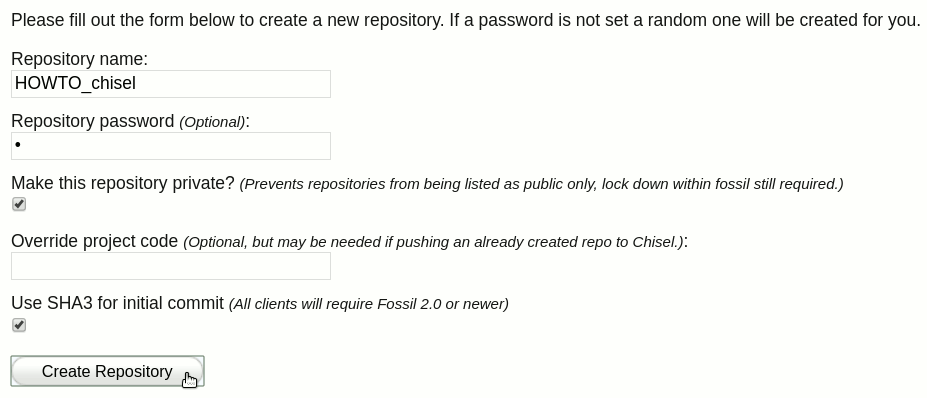
You get:

Enter:
Repository name - repository name, HOWTO_chisel.
Repository password - password to access the repository: although optional, it is better to enter your own.
It is important to note that the user password and the password for administrative access to the site are different ones. I always set a hard password for registering at Chisel, a hard password for accessing public repositories and an easy password for accessing private repositories.
Make this repository private - I highly recommend enabling this option, because the site is not yet ready for publication. A private repository can be made public at any time. After all, our blunders will be visible only to us, and the public can wait.
Moreover, it feels like disabling this option by default has spawned all those started and abandoned Public Repositories.
Override project code - leave this field blank, everything works without it.
Use SHA3 for initial commit - you can enable it if the Fossil version (by fossil version command) is newer or equal to 2.0; it’s for more protection against hacking.
Let’s click on Create repository and get the repository with the address:
- http(s)://chiselapp.com/user/aplsimple/repository/HOWTO_chisel
which means that our HOWTO_chisel repository will be available through the addresses:
- chiselapp.com/user/aplsimple/repository/HOWTO_chisel
- http://chiselapp.com/user/aplsimple/repository/HOWTO_chisel
- https://chiselapp.com/user/aplsimple/repository/HOWTO_chisel
Click Return to dashboard. It’s your own Chisel headquarters.
2. Dashboard
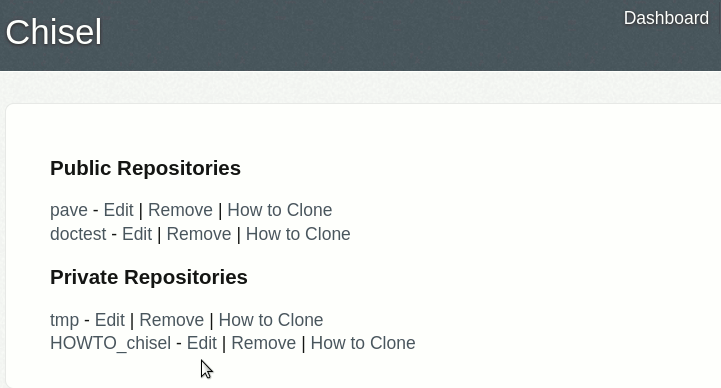
See the HOWTO_chisel line in Dashboard:

where you have the options:
HOWTO_chisel - to enter the repository
Edit - to publish the site and to set a new password for administrative access; useful if you did not set a password for the repository (then Fossil will create its own) or just forgot the password to access the site.
Remove - to remove the repository
How to Clone - for copy-paste of the cloning command
For now, click on HOWTO_chisel to enter the repository .
3. Initial configuration
Having entered our repository, we are looking for the Admin tab. If it is not visible, then we need to log in the repository.
Click Login and enter your username (User ID) and password for the site. If you can’t log in, you need to return to Dashboard and change the password for accessing the repository, through Edit.
It happens that when switching from one repository to another it is not possible to log in - then you need to re-login at chiselapp.com, i.e. log out and log back in. This is a glitch of chiselapp.com.
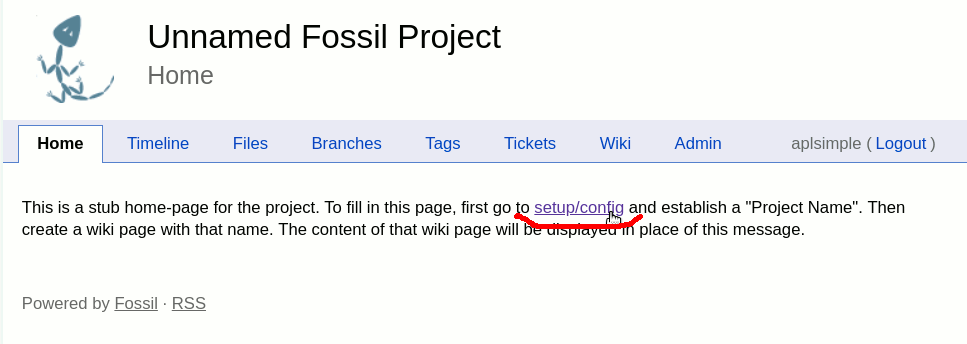
When we first enter the repository, Fossil offers to set the initial configuration by clicking on setup/config - this is what we will do:

After clicking on setup/config, you have the following options:
Project Name - the name of the project (HOWTO_chisel).
Project Description - a brief description of the project.
Tarball and ZIP-archive Prefix - a file name for zip/tarball files; if left blank, HOWTO_chisel (project name) is used.
Download Tag - leave trunk unchanged for now (the setting will come in handy in the future when stable releases would be downloaded).
Enable WYSIWYG Wiki Editing - you may leave this option blank to edit markdown without fuss with html.
Index Page - it is better to leave this option unchanged as home; generally, you can also specify /doc/tip/index.wiki or /doc/tip/index.md, as Fossil points out; but this will mean that the home page will coincide with the documentation page, which is not good, as home is home and docs are docs.
The following settings are important:
- Documentation Index - link to the Documentation page
- Download - link to the Download page
- License - link to the License page
- Contact - link to the Contact page
To publish or not your contacts is your own decision. The contacts can be in some README as well.
But Documentation Index, Download and License must be filled. Without docs and downloads, no one needs your software. And without a license, you lose potential users - those who have heard/faced enough of the EULA stories.
I fill in the links like this:
- Documentation Index - /doc/DOC/doc/index.md
- Download - /download
- License - https://www.gnu.org/licenses/gpl-3.0.txt
The Documentation link uses a Fossil feature called embedded documentation. More about this below.
The /download link at chiselapp.com will display the standard download and cloning page. For simple projects like HOWTO_chisel, it makes no sense to invent anything else. But if you want, you can specify /uv/download.html and get your own Download page at chiselapp.com.
The License link may be external to the project, as in this case. Or it can be set as /doc/trunk/doc/LICENSE.md - i.e. as part of the same embedded documentation.
At last, a License link may look like this:
- https://chiselapp.com/user/aplsimple/repository/HOWTO_chisel/artifact/b4d7662bb6b0b804
or like this:
- /artifact/b4d7662bb6b0b804
This is a link to a specific version of LICENSE.txt from your project. It’s easy to get it from the Files tab: right-click on Files/LICENSE.txt and select Copy link address. If LICENSE.txt is updated, you will need to update this link using Admin / Configuration.
Done with settings.
Ignore the Use HTML as wiki markup language.
Save the changes by clicking on Apply Changes.
4. Home page
It’s time to think about the look of our site at chiselapp.com.
Let’s log in our HOWTO_chisel repository to get administrator rights.
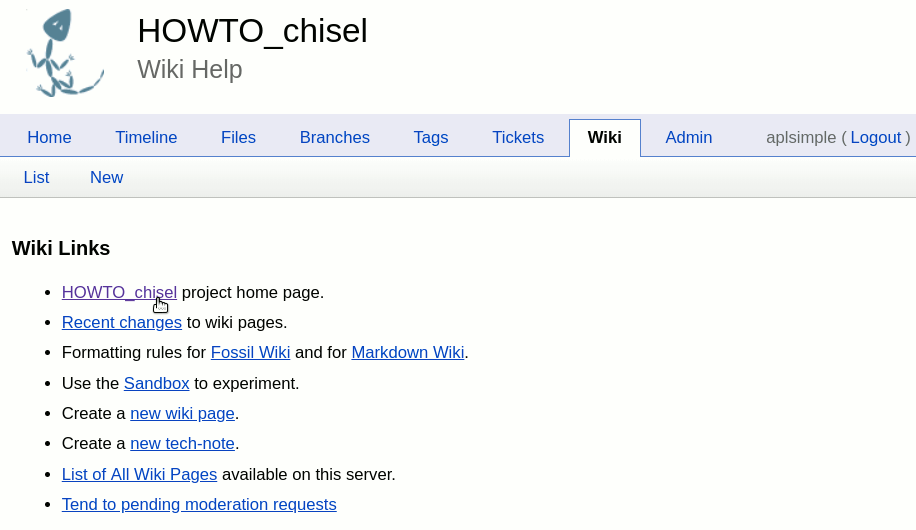
Then, open the Wiki tab and click on HOWTO_chisel project home page:

Note: It happens you don’t see YOUPROJECT project home page in the Wiki page. In such case, you should choose List of All Wiki Pages either from Wiki tab or from the ☰ (hamburger button). Your Home page (in Wiki) has the same name as your project. If it is missing, create a new wiki page named as your project.
In the upper panel, select Edit to enter the contents of Home page.
Fossil will stubbornly offer its own Fossil Wiki markup format. It is simple and convenient, but still it’s better to choose the standard Markdown from the Markup style drop-down list.
Markup rules are available right on the Wiki tab (Formatting rules for Fossil Wiki and for Markdown Wiki).
Enter your page. The Preview Your Changes will show it above your text.
When the page is ready, click on Apply These Changes. Check how it works using the Home tab. Repeat all over again if there are problems.
There are tons of great programs that you can use to create and preview markdown documents. For example, ghostwriter. But the final version must still be checked at chiselapp.com.
5. Contents of a repository
Now let’s look inside our repository.
Click on the Timeline tab. You will see something like:
1 check-in
2019-09-01
09:59 [9cf295d8d7] Leaf: initial empty check-in (user: aplsimple tags: trunk)The tags: trunk
There may be confusion in terms. There are synonyms for some terms and different meanings (by context) for others.
The tip means the last commit made, while the trunk means not a commit, but the name of the main branch starting from the first commit created by fossil init. As a rule (but not always), tip is on trunk and as such in commands they mean the same. Hence the confusion. If the last commit is not made on the main branch, tip and trunk refer to different commits.
There are terms that are not used in commands, but are often used in the documentation:
- check-in , checkin, version - a commit
- check-out, checkout - a commit that determines the state of the working directory
- leaf - a last commit of branch; if a branch is specified in a fossil command instead of a commit, it means leaf of the branch
- source tree - a working directory of project
The checkout (or co) is one of fossil commands as well. It’s a verb that means “go to a commit”, i.e. have the commit to be current and a working directory to match it. When applied to a branch, checkout makes its leaf be a current commit.
The update (or up) command is the same as checkout with the following difference:
checkout requires for a working directory to not have any pending changes, otherwise checkout warns
there are unsaved changes in the current checkoutand stopsupdate goes to the specified checkout all the same, though it warns
“fossil undo” is available to undo changes to the working checkout
There is no checkin command.
The leaf is in other words a commit without a direct child. If a leaf is merged onto other branch, it becomes a closed leaf.
Special commit names:
- current - current check-out or leaf of the current branch (in update, checkout commands )
- next - next commit (child of the current)
- prev, previous - previous commit (parent of the current)
A fork is one of unintended branches created by two commits on the same parent check-out. The intended (proper) branch is created with recommended “fossil commit --branch BRANCH” or with “fossil branch new BRANCH”. Forks have to be merged / avoided as they are branches of the same name which in the long term can lead to confusions.
So, when we left the trunk value unchanged in Download Tag setting, we indicated to Fossil that zip/tarball will be downloaded from the top (leaf) of this main branch.
If the main branch is under development and you want to publish the previous stable version, you can specify the tag of this version in the Download Tag setting (for example,
The repository having been started, now it remains to clone it. Do not waste time looking for the cloning command in the default skin. Of course, you will find it - either in the Dashboard or in Admin / Configuration, but you must be an administrator to do this. Users will not see the Download page in the default skin. Another pitfall of chiselapp.com.
So, we should set up a site skin where the Download page (and the cloning command) is easily accessible.
6. New skin
The skin determines the appearance of site.
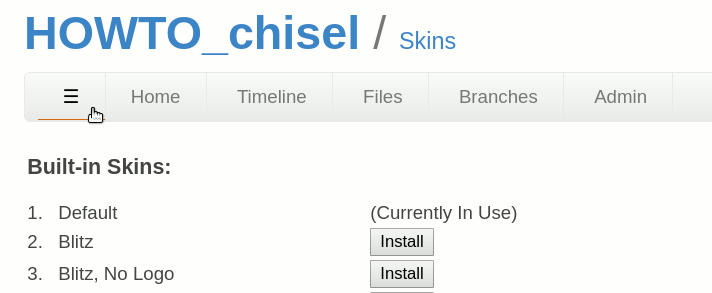
To change it, we select the Admin tab, then find and choose Skins.
In the Skins, we skip all initial words and go to the end of page, where we click on Skin Admin:

In the open list of skins, select to install the first one, i.e. Default Install.
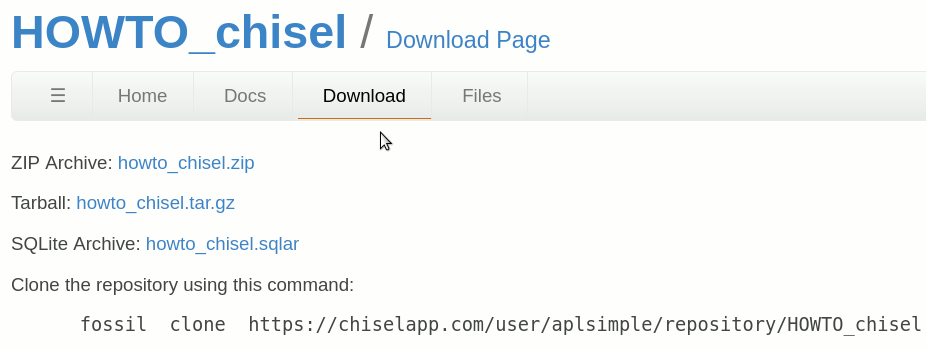
Now the Download page is easily accessible from the ☰ (hamburger button):

7. Cloning a repository
Let’s click on the ☰ hamburger button, then find and click Download in the Home Page list . The Download page will open, where we copy our cloning command:
fossil clone https://chiselapp.com/user/aplsimple/repository/HOWTO_chisel clone.fossilInstead of clone.fossil you can set your path to a future repository file. I prefer to store local Fossil repositories in the ~/FOSSIL directory, while the repository name is the same as the project name, i.e. my cloning command looks like this:
fossil clone https://chiselapp.com/user/aplsimple/repository/HOWTO_chisel ~/FOSSIL/HOWTO_chisel.fossilBut before any actions with repositories on the local machine, you should take care of the most important option of Fossil.
This is autosync, meaning automatic synchronization with the remote repository when committing. By default, it is turned on, which means that our commits will be automatically pushed to our chiselapp.com repository and other commits will be pulled. It only works great when we’re always online.
If we are only sporadically connected to the Internet, then we should switch the auto-synchronization off. Also, the auto-synchronization may not be liked by those who do not want to push every small commit to the network. What if we want to do this or that commit without pushing? Then the automatic push is definitely not for us.
We disable the auto-synchronization with the command:
fossil settings --global autosync 0Then we execute the cloning command:
fossil clone https://chiselapp.com/user/aplsimple/repository/HOWTO_chisel ~/FOSSIL/HOWTO_chisel.fossilgetting the response from Fossil:
admin-user: apl (password is "123456")where the password for administrative access to the repository is indicated. We must replace it with the command:
fossil user password apl -R ~/FOSSIL/HOWTO_chisel.fossilYou should enter the same repository access password that you set at chiselapp.com. If the password changes in the future, you will simply repeat this command.
The password policy of Fossil is rather loyal. It doesn’t ask you a password excessively, though checks it very well, don’t doubt.
So, the repository has been cloned. Now we go to a local directory of HOWTO_chisel. Let it be ~/projects/HOWTO_chisel. Have we already some files made in this directory or not, our actions will be as follows:
cd ~/projects/HOWTO_chisel
fossil open ~/FOSSIL/HOWTO_chisel.fossil
fossil addremoveThus, we initialized the Fossil workflow with our local repository ~/FOSSIL/HOWTO_chisel.fossil in the project directory ~/projects/HOWTO_chisel.
8. Pushing to chiselapp.com
Having worked a bit on our project, having accumulated a bunch of small commits in it, we decide to upload our stuff to chiselapp.com.
If the described above fossil settings autosync is 1 (i.e. we always synchronize with the remote repository), then we have nothing to worry about. Our commits are already at chiselapp.com, we just go to Chisel and look at results.
However, if fossil settings autosync returns 0 (auto-synchronization is disabled), then periodically after committing it is necessary to download/upload commits from/to chiselapp.com, i.e. operate in an ordinary cycle: pull / update / merge / commit / push / ..local changes.
For example, the push command looks like this:
cd ~/projects/PROJECT
fossil push https://USER:PASS@chiselapp.com/user/USER/repository/PROJECTwhere USER and PASS should be replaced with your username and password.
9. Documentation page
If our documentation is a simple README.md, we can easily create Documentation page.
We enter Admin / Configuration and fill in Documentation option like this:
/doc/trunk/README.mdThis means that README.md of the root project directory would be taken from the main branch of the repository and displayed in the Documentation page. The Fossil feature called embedded documentation comes in handy here.
So when we click the ☰ tab and then click on Documentation, we get our README.md converted to html.
But what if the documentation should be maintained this way:
- the documentation sources are not in zip/tarball, though are in the repository (with all their history)
- only the generated documentation is in zip/tarball
- the documentation is developed on a separate branch
- the generated documentation is viewed with ☰ / Documentation
The solution would be rather wordy:
The initial commit’s artifact of our repository is [9cf295d8d7]. We will branch from it to the new DOC branch and check-out it:
fossil branch new DOC 9cf295d8d7
fossil co DOCThen we create a bunch of source documentation files.
Usually, one makes a separate embedded subdirectory in the project root:
embedded/www
embedded/man
embedded/man/files
embedded/man/...Then one runs a kind of documentation generator that compiles embedded/man sources to embedded/www html pages .
We will almost do the same. Additionally, we will use two Fossil branches for man and www.
We will also create the sources and generate documentation, then we will commit and return to the main branch. At the same time, we will sort the source and generated documentation files into different branches - DOC and trunk.
One of possible implementations is following:
2DOC bash file - prepares generated docs for transfer from DOC to trunk (generated docs are saved in a temporary directory, then source docs are committed onto DOC branch)
2trunk bash file - transfers generated docs to trunk (fossil checkout trunk, then generated docs are restored from a temporary directory and committed onto trunk)
4files bash file - docs generator (runs ‘pandoc’ to convert markdown to html)
4files.tcl - a script for docs generator (applies a command to files)
We will continue to operate on the main branch and commit - this is necessary so that our main trunk branch comes forward in the timeline. If you want to push right away, make an empty commit.
After pushing the commits to chiselapp.com, we make a change to the settings of Admin/Configuration:
- Documentation Index - /doc/trunk/embedded/www/index.html
or
- Documentation Index - /doc/trunk/embedded/www/toc.html
The embedded documentation is good primarily for compiling docs before committing the result.
When we run fossil ui on the local machine and look at our documentation at:
http://localhost:8080/doc/trunk/embedded/www/toc.html
we will not see any changes in it until we commit, but committing what we have not seen is ridiculous. And here Fossil comes to the rescue: it is enough to replace trunk with ckout, i.e.
http://localhost:8080/doc/ckout/embedded/www/toc.html
and we will see the current uncommitted changes immediately (or after the generation of html).
This is how embedded documentation works.
10. Pictures and videos
Adding a picture to Home page or Documentation page is as easy as adding a regular html link, because markdown files allow you to use most tags on static pages, in particular, the <img> tag.
Therefore, if index.md refers to certain image files, it is enough to copy all the images into a subdirectory under index.md (for example, files) and make all image links relative, for example:
<img src=“
files/ colorchooser1t.png” alt=“Tcl/Tk color picker changed” />
The example of pave was made this way.
The Home page is a bit more complicated, because it is created using regular chiselapp.com tools. If you need to include a picture in Home page, then where to find its address? Since the repository does not store files, but file artifacts, Home page should also link to image artifacts. For example:
<img src=“https://chiselapp.com/user/aplsimple/repository/HOWTO_chisel/raw/bb55ed2b9ca8d40f?m=image/png” />
where bb55ed2b9ca8d40f - is the image artifact ID seen on the Files tab.
To find out the artifact of an image, you need to go to Files tab, find the image you need, click on it and go to the artifact page, then copy the artifact ID (for SHA3 it will be a rather long ID).
The same applies to other media resources stored in the repository.
But there is a preferred way to do this, when all binary resources are stored as one (non-historic) version in the repository and the links to them look, for example, like this:
<img src=“http://chiselapp.com/user/aplsimple/repository/HOWTO_chisel/uv/picture.png” />
This method of storing data in the repository is discussed below.
11. Unversioned files and Download page
An extremely useful feature of Fossil is ‘unversioned files’ i.e. an allowance for some files to have no history in the repository.
In general, this feature is designed for storing binary files and, in particular, for creating download pages. The previous versions of binaries are most often not necessary in the repository. Moreover, they fatten the repository.
Once I tried to do something similar in Mercurial , as far as Mercurial allowed to do this. Then bitbucket.org decided to ‘sunset’ all Mercurial repos, mine incl.
Then Fossil came to the rescue, and the problem was solved without crutches, elegantly and beautifully. For full information, see Unversioned Files.
Unversioned files’ best location is a directory excluded by ignore-glob:
fossil settings ignore-glob .*,*~,*.swp,*.tmp,*.BIN,*.logDue to this, subdirectories like .BIN are excluded from the repository. They are not visible to all fossil commands, except for fossil uv.
Having our binaries in the .BIN subdirectory, we execute the command uv add:
cd .BIN
fossil uv add *The trick is that fossil uv add will ignore the ignore-glob setting and mark all .BIN/* as unversioned files that will be updated at chiselapp.com with the command:
fossil uv syncThese files will be available on all pages of the site using the links like:
http://chiselapp.com/user/USER/repository/PROJECT/uv/FILENAMEFor example:
http://chiselapp.com/user/aplsimple/repository/pave/uv/pave.zip
http://chiselapp.com/user/aplsimple/repository/pave/uv/test2pave.mp4The similar links can be used in Documentation page(s).
Also, in the .BIN directory, we can create an “unofficial” download page.
If our “unofficial” download page is .BIN/download.html, then we can set its link in Admin / Configuration this way:
- Download - /uv/download.html
This download.html and all binaries it refers to are all unversioned files located in .BIN directory.
That said, do not forget to include the clone command in your download page. It’s primarily a repository.
12. Customization
12.1. Changing permissions
User anonymous has the right to modify the Wiki. It seems to be a good feature, but the problem is that anonymous can go this way:
- Home / List / HOWTO_chisel / Append
… to calmly write at the end of the Home page what he/she can only contrive. Another pitfall of chiselapp.com.
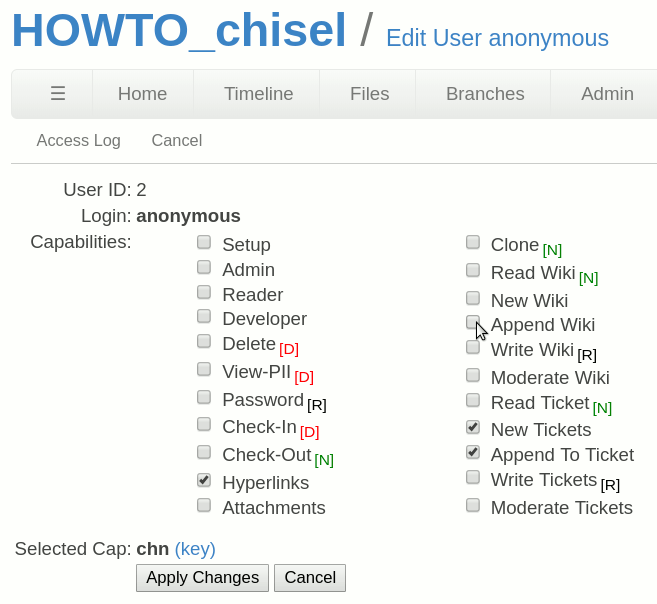
In no way this should be allowed. Therefore, you must change the rights of anonymous.
We go to Admin / Users, select anonymous and cancel the Append Wiki right. After that, click on Apply changes:

12.2. Changing a skin
We can slightly change the standard skin.
Our task:
Remove Timeline and Branches from the tab list.
Add Docs and Download.
To do this, enter Admin / Skins.
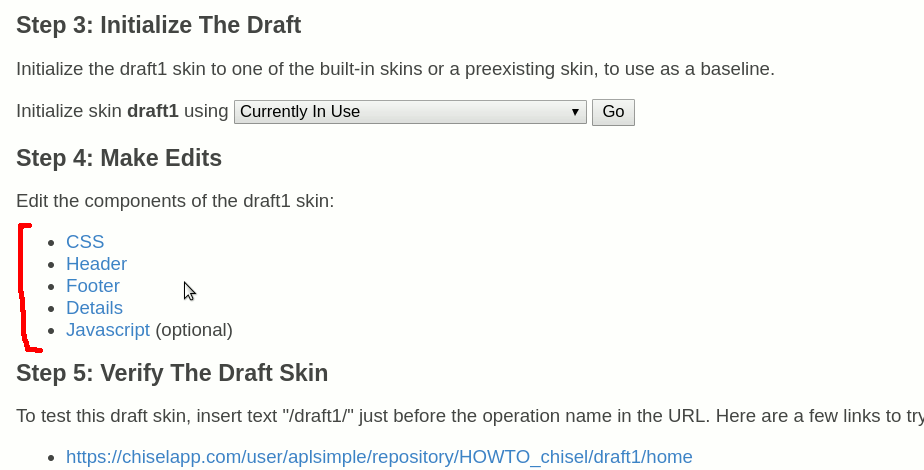
It’s necessary to change the settings:
- CSS
- Header
- Footer
- Details
- Javascript

It is important to remember that these settings may not match the Default skin, even if you choose Default (built-in) in the Initialize skin draft1 using. There is some kind of glitch with this.
The proper settings can be taken from the Fossil website:
https://fossil-scm.org/home/dir?ci=tip
There you need to enter skins/default subdirectory, from where the contents of the files:
- css.txt
- header.txt
- footer.txt
- details.txt
- js.txt
should be transferred to the mentioned settings, according to the names.
While making changes to these settings, you should pay attention that the Edit SETTING for Draft1 form will open in a separate browser tab. After confirming the changes with the Apply button, you should close the tab to return to the Skins window.
In Header, changes should be made in two places:
menulink $index_page Home {}
if {[anycap jor]} {
menulink /timeline Timeline {}
}# (put your own Docs and Download links)
menulink $index_page Home {}
menulink /doc/trunk/doc/index.md Docs {}
menulink /download Download {}
if {[anycap s]} {
# jor
menulink /timeline Timeline {}
}if {[hascap o]} {
menulink /brlist Branches desktoponlyif {[hascap s]} {
# o
menulink /brlist Branches desktoponlyBriefly, the Docs and Download items have been added, the access to Timeline and Branches has been changed so that these tabs are visible only to the administrator (they can still be accessed through the hamburger button ☰, but not through the tab bar).
You might also correct Header as proposed in Fossil forum.
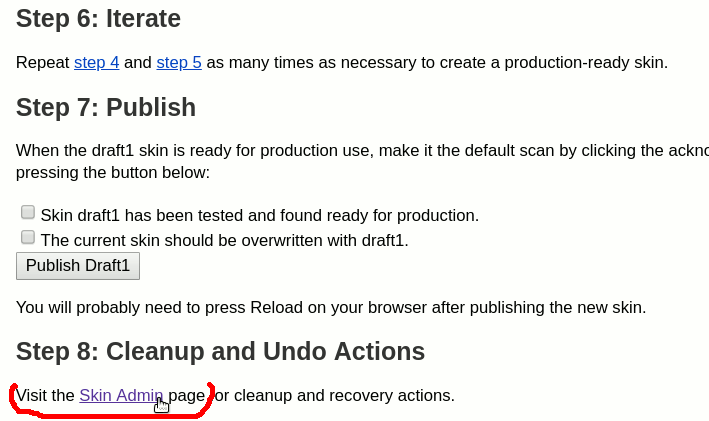
After these changes made, turn on the options:
- Skin draft1 has been tested and found ready for production.
- The current skin should be overwritten with draft1.
and click on Publish Draft1.
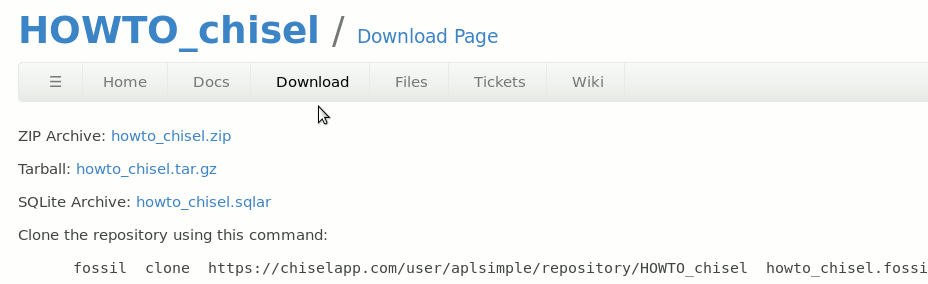
Now, users (and you when not logged in) will see only the necessary:

or:

For more on skins, see Skinning the Fossil Web Interface.
13. Mirrors
Fossil SCM allows easily to mirror a repository.
13.1. Mirroring GitHub
Suppose, we have a repository at GitHub. To make the task harder, let it be a static site named aplsimple.github.io. We want to have it mirrored at chiselapp.com.
Our actions would be as follows.
1. We create a repository named aplsimple_github_io at chiselapp.com.
2. We clone this repository, say, to ~/FOSSIL/aplsimple_github_io.fossil.
3. Then we go to a local directory with a clone of GitHub repository and open ~/FOSSIL/aplsimple_github_io.fossil in it. Of course, .gitignore should ensure the newly created .fslckout file to be ignored by Git.
4. To take into account the binary files, we
- include them to ignore-glob fossil setting
- mark them as unversioned.
5. Then we
- execute fossil addremove
- make a “populating” commit
- push it to chiselapp.com
- if necessary, sync unversioned files
6. At chiselapp.com we go to Admin / Configuration and set Index Page (Home of repository) this way:
- Index Page - /doc/trunk/index.html
7. Thus, the new mirror has been created and available through the link:
8. If we need to access the Admin tab, we add /setup_config to the root of the above link, i.e.
- https://chiselapp.com/user/USER/repository/PROJECT/setup_config
9. A last stroke. We change all links to unversioned binaries to chiselapp.com/../uv/… which will work at both Chisel and GitHub after next push to them. Then we remove the binaries from GitHub to lighten Microsoft.
Here we leveraged a feature of Fossil allowing to display any static pages ‘as is’, without Fossil’s header and footer. To restore the Fossil skin, you should include the following lines to the top of your html pages:
<div class='fossil-doc' data-title='Title Text'>
</div>You can come across one problem here. The site links should be (and are) relative to a site root. However, the “Home” button cannot be relative, as it is the root by itself.
A bit of JavaScript can help here:
function writeHome() {
homeLINK = document.baseURI;
ilen = 19; // ilen depends on the length of site name
ibase = homeLINK.indexOf('aplsimple.github.io');
if (ibase<0) {
ibase = homeLINK.indexOf('aplsimple_github');
ilen += 10; // Chisel adds /doc/trunk
};
homeLINK = homeLINK.substring(0,ibase+ilen);
document.write('<a href='+homeLINK+'/index.html>Home</a>');
}
13.2. Mirroring Fossil
Fossil SCM decouples a working directory and a repository which is one of its coolest features.
This feature makes the mirroring Fossil repos to be a trivial task.
Suppose we have tmp repository at Chisel.
We clone it as ~/FOSSIL/tmp.fossil and open this local repo in ~/projects/tmp directory. Then we populate the directory, commit and push. We add unversioned files with “fossil uv add” and push them with “fossil uv sync”.
Now we want to make a mirror of this repository, e.g. tmp2.
What should be done is the following:
create tmp2 repository at Chisel, then clone it as ~/FOSSIL/tmp2.fossil
close the ~/FOSSIL/tmp.fossil repo in ~/projects/tmp directory
open ~/FOSSIL/tmp2.fossil in the same ~/projects/tmp directory
execute:
- fossil addremove
- fossil commit
- fossil push
- for uv binaries, also fossil uv add and fossil uv sync
- fossil close
Voila! tmp2 is a mirror of tmp.
Of course, you should take care of Home pages of mirrors, not a great deal of care.
Note: tmp and tmp2 are both private repositories of aplsimple which doesn’t prevent them to be accessable from the outside.
The drawback of this method is that your mirror repository doesn’t contain the previous history of changes. The mirror’s history starts from scratch. This method is good for static html sites (home pages, wikis, blogs and so on).
Another method of mirroring Fossil repository saves the history of changes - when you have a local Fossil repository to be pushed to a newly-created Chisel repository. It is described in the book by Jim Schimpf.
The issue of this method is that, after pushing, you should remotely shun the initial check-in with Admin / Configuration / Shunned.
You encounter this issue at importing repos as well. Probably, for the same reason.
13.3. Joining muscles of both
A slightly altered cliche sounds: Don’t keep all bits in one bucket as your bucket of bits can go down.
Git likes a linear history of changes. Fossil manages branches as well as you can only imagine. Though, Git is for public usage, Fossil mostly for private.
Can we have these horses going under one harness? Let’s try.
The main idea is to manage a project with Git and Fossil at once. In our project directory we should:
- create a Git repo (.git)
- create .gitignore file containing as minimum a .* glob pattern
- open a Fossil repo
- set ignore-glob Fossil setting to contain as minimum a .* glob pattern
- create .BIN subdirectory for unversioned files of Fossil
We operate as follows:
All commits are put in the Fossil repo.
All branches are managed in the Fossil repo.
Before Git committing, we run fossil checkout for an appropriate branch
Only big commits are put in the Git repo.
Small / intermediate commits are not put in the Git repo.
Big branches only are managed in the Git repo, e.g. Main, Releases, Docs.
Testing / probing / temporary branches are not managed in the Git repo.
No rebases are allowed in the Git repo.
Git push is performed after each Git commit.
Fossil push is performed immediately after the Git push.
Thus, in the Fossil repo, we have a full history of all changes. In the Git repo, we have a linear (per branch) history of essential changes, which means an ideal of Git repository.
One of nice effects:
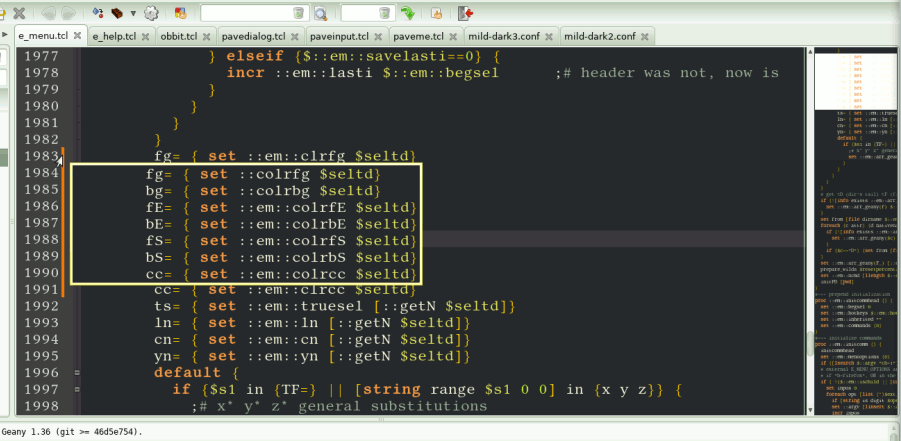
If you use an editor / IDE with a Git monitoring, you can see the changes based on the last big Git commit. In other words, changes after last push.
For example, using Geany IDE, you can view a previous version in a yellow box:

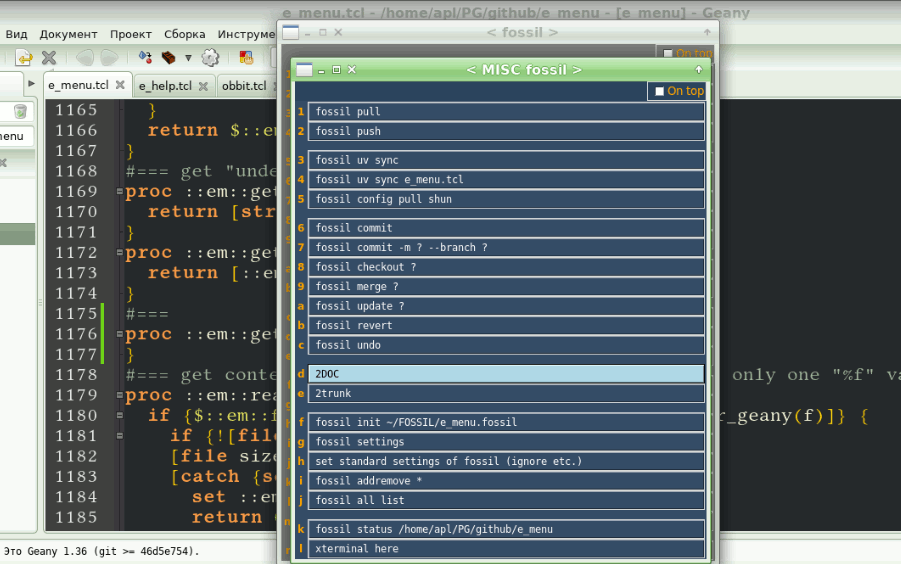
The described operations on repos can be easily automated, e.g. with e_menu, as seen below:

Of course, there is no need for Fossil repo to be a Sancho Panza of Git repo, as well as for Git repo to be a Don Quixote of Fossil repo. Either of them may be leading or led. And there is no need for them to be maintained remotely. Either of them may be local to support its fellow.
14. Issues, Questions, Hints
List of issues pointed out
Sometimes at Chisel you would have to repeate Log in.
When you create a repo at Chisel, switch Make this repository private on.
It happens you don’t see YOUPROJECT project home page in the Wiki page.
You don’t see the Download page in the default skin.
An anonymous can change your home page.
Skin settings should be taken from the Fossil website.
Admin / Configuration / Documentation Index allows to set an external link, while Admin / Skins / Header allows not.
The fossil co latest command means an error while fossil up latest does not.
No purging tools to remove all those abandoned one-commit “repositories” from chiselapp.com.
A very low limit to unversioned files’ size.
Why so much of Git in Fossil docs?
Indeed, what’s that? Jealousy? Envy? Boldness? Hopefully, none of these but a desire to compete.
The great and awful Git is designed to be used by large teams that require large resources and performance. I.e. Git is for public usage mostly. It would be an overkill to use it privately. Being just opposite, Fossil is designed to be used by small teams and for private projects mostly. Fossil behaves great with few projects per site/machine to currently run, e.g. with Tcl and Fossil repos.
The natural publicity of Git and the natural privateness of Fossil give rise to a false opinion that the former is better than the latter.
It is like comparing bread and gooseberries. Can one do without bread? Most probably, not. Can one do without gooseberries? It happens, not.
Both are great tools. After all, one man likes and needs orchestras, other can’t live without quartets.
Still being so non-public, Fossil remains an unsung hero appreciated by those only who know.
Why nothing of Mercurial in Fossil docs?
It’s puzzling too. A guess is that the design of Mercurial SCM is much inferior to Fossil’s.
And it feels like Mercurial’s main trouble is its tangled mechanics of branching.
Mercurial doesn’t distinguish fork and branch at creating them. The Mercurial branches of multiple heads are the same as Fossil’s forks - the only difference is that Mercurial heads are easy to make (and populate) and hard to push, while Fossil forks just opposite.
You have three types of branches in Mercurial: bookmarked, named, anonymous. Don’t even hope for a repo to be orderly when you have all of them at once and in plenty.
You need to close Mercurial branches to avoid “branch cluttering”, while a simple merge suffices to end with a Fossil branch.
In Mercurial, you can clone a part of repo (up to a specified revision). You can push/pull a single branch. You can rebase a branch and push the result. At that you cannot have private branches in Mercurial, though local tags are available along with the notorious .hgtags file.
As a result, you can have “clones” of so varied contents as you can imagine. And at that, one of Mercurial practices is to clone a clone.
Add the incoming Python 2-3 conversion to the poor design and you would end up by “sunsetting” your Mercurial repo.
These troubles are impossible or avoided in Fossil.
Is there a limit to unversioned files’ size?
There is. At any rate, I could not upload a 70 Mb uv file to chiselapp.com.
Though, a 11 Mb file had been uploaded OK - some time ago, but not nowadays. No guess what’s the reason. Perhaps, this issue is generally related to the poor performance of Fossil with multiple/public repositories, esp. comparing with Git.
Nowadays I can’t upload even a 5.5 Mb file and have to keep its size < 5 Mb. Hope the trend won’t reach 0 Mb.
The limit could be found by bisecting the file sizes. I suppose it’s about 5 Mb currently.
When would the md to html conversion come in handy?
Indeed, any site powered by Fossil can have a markdown page to be displayed naturally as a static html. So, basically there is no need to convert markdown pages at Fossil repository.
However, in specific cases the conversion is necessary. For example this HOWTO_chisel repository uses the md to html conversion in order:
to set an example of DOC branch
to update the wiki page using <<inlinehtml>> to insert a html (wiki.tcl-lang.org’s markdown isn’t compatible with Fossil’s)
Why my unversioned files not updated remotely?
Fossil provides three basic commands to upload uv files:
fossil uv add - this one adds new or changed file(s) to a local repository
fossil uv rm - this one removes file(s) from a local repository
fossil uv sync - this one synchronizes a local repo with a remote repo as for uv file(s)
The fossil uv sync command takes uv files from a local repo, not from a working directory.
So, if an unversioned file changes, repeat fossil uv add for it and upload it with fossil uv sync.
How to view a difference between two arbitrary commits?
fossil ui command is best fit for this. In its timeline, i.e.
http://localhost:8080/timeline?c=current
you should click on a circle ⚫ of baseline commit, then click a circle ⚪ of target commit - and Fossil would display the difference.
The leaves’ circles are displayed with a dot inside: ☉.
How to get rid of Fossil’s header and footer?
One of solutions was considered here, at mirroring GitHub site.
How to refer to an external link in Documentation page?
Suppose instead of embedded documentation, you should refer to an external link of docs.
The problem is while you may put a direct external link in Admin / Configuration / Documentation Index, you cannot do this in Admin / Skins / Header where you should refer to an internal document of the repo.
To overcome this restriction, your might act as follows:
in Admin / Configuration, set Documentation Index = /doc/trunk/docs.html
in Admin / Skins, write in Header the following line:
menulink /doc/trunk/docs.html Docs {}
on trunk branch, in the working directory, create docs.html of the following contents:
<!DOCTYPE html> <html> <head> <meta charset=“UTF-8”> <meta http-equiv=“refresh” content=“0; URL=‘https://EXTERNALSITE/index.html’” /> </head> <body> </body> </html>
commit and push your changes
This docs.html would redirect the Docs to your site. An example is e_menu’s Docs.
How to put a logo in my site’s header?
For this, you should change the settings of Admin / Skins / Header as follows:
In <div class=“header”>, replace:
$<title>
with:
<a href=“https://chiselapp.com/user/USER/repository/PROJECT/doc/trunk/README”>
<img src=“https://chiselapp.com/user/USER/repository/PROJECT/doc/trunk/PICTURE.png” class=“logo” height=60 width=80 />
</a> TITLE
where you should fill USER, PROJECT, README, PICTURE.png and TITLE placeholders with appropriate true values. Set also height and width attributes.
The above …/doc/trunk/PICTURE.png means locating PICTURE.png in the root of working directory. It is not mandatory. For example, in e_menu repository, the logo is referred as https://chiselapp.com/user/aplsimple/repository/e_menu/doc/trunk/src/e_menu.png.
What’s the matter with forking in Fossil?
Indeed, the forking in Fossil is hard to start and hard to continue, because any fork in Fossil sense is an improper or temporary branch.
In Fossil sense, a fork is one of branches that were made from the same parent check-in and (consequently) have the same name of branch. It is not a fork in sense of real tree. It is a fork in Fossil sense. In Git sense, a fork is even more obfuscated. In Mercurial sense, a fork means a head sharing the same parent with other head - as if in Fossil’s sense, but not in Fossil’s details.
Below and everywhere in this document, a fork is a fork in Fossil sense.
When you try to make a fork, you get a Fossil message:
would fork. "update" first or use --allow-forkwhich means that it wouldn’t be all right with the forking at will and at once. In that message, the first proposal means update and never fork, the latter means go in troubles with forking if you want it.
Well, if you are stubbornly going on with the --allow-fork, huh, then each time you would try to populate / get info of this or that fork (forked branch), you would be warned with something like:
**** warning: a fork has occurred *****
WARNING: multiple open leaf check-ins on trunk
…and alike on…
Thus, with those strong warnings, Fossil impedes you to create forks and to continue with them.
So far, all is so bad with forking in Fossil as nowhere else. Don’t fork is a common rule in Fossil.
…
However, if by chance you’d set your feet on this bad path, you would encounter even more obstacles.
Fossil will resist your attempts to navigate in your forks, with its own inconsistencies. Wow, where you’ve seen this:
All of
fossil up --latest
fossil up latest
fossil co --latest
mean going to the last commit (leaf) of the current branch / fork, while
fossil co latest
means an error.
15. Links
The search of decent projects at chiselapp.com is a sort of quest. Why no purging tools to remove all those long abandoned one-commit “projects”? These ‘stubs’ are only cluttering Public Repositories, making it quite a mess.
Nevertheless, some projects have been selected and might be considered as specimens of Chisel hosting. Presented are only one or two links to the authors’ projects, so that you can also try Author link for a full list of an author’s projects. In the mass, it means ~200 projects listed below.
The projects were selected by their form and contents. The supposedly good projects having no Home, Docs or Contents were rejected. At that, a small portion of Public Repositories has been only covered.
| Project | Author | Comment |
|---|---|---|
| Tcl Nano Flint |
Roy Keene | Roy Keene is the member of Chisel team. The Flint project is a codebase behind http://chiselapp.com. Roy Keene’s sites may be considered de facto standard for chiselapp.com. Whose else if not his? |
| Mirror fossil2git |
Andreas Kupries | Andreas Kupries is the member of Tcl team. The Mirror manages a database of repository locations, grouped into logical sets. The fossil2git project is under active development. |
| tclquadcode | Kevin B. Kenny | Kevin B. Kenny is the member of Tcl team. The tclquadcode being under development sets an example of Admin / Configuration / Index Page = /timeline (see Configuration). |
| snot Tcl clone |
aspect | The snot is a TclOO megawidget framework. One of numerous projects by aspect. |
| Fresh IDE ProgrammersClassic |
John Found | The Fresh IDE is a visual assembly language IDE with built-in FASM assembler. The ProgrammersClassic is a skin for Fossil. |
| harbour-fotokopierer | Frank Fischer | The Home page of harbour-fotokopierer is full of details and may serve as standard. |
| Firenet | Jim Schimpf | The Firenet is a RS-485 networked Fireworks control system. One of numerous projects by Jim Schimpf on programming devices. Excellently documented. |
| TclTestUtility | Gerald Lester | One of numerous projects by Gerald Lester. |
| aeolus | Jef Moine | The Aeolus is a synthesised (i.e. not sampled) pipe organ emulator. |
| SQLite source brush |
Andy Goth | Brush is a proposed language derived from Tcl. Under development, hence Home=/timeline. |
| Tcl clone | Peter Spjuth | Peter’s Tcl clone. |
| Tcl-cm3 TclRAL |
Andrew Mangogna | Tcl-cm3 is useful for building embedded systems. TclRAL implements a complete relational algebra. |
| tclcode | Detlef Groth | Applications and packages written in Tcl/Tk. |
| ycl | pooryorick | PYK’s collection of miscellaneous procedures and programs. An example of good Fossil project that’s so far undocumented like other PYK’s in general, except that snack clone. |
| Picol | dbohdan | Picol is a fun-size Tcl interpreter. Nice Home page. |
| RBC | rene | Data vectors and graph widgets for developing line and bar graph applications in Tcl/Tk. |
| DBus for Tcl | schelte | The Tcl DBus extension has an informative Home page. |
| autoObject | erikj | The autoObject is a TclOO class-based package used to create auto-assembling objects. |
| TaoLib | hypnotoad | TaoLib is a suite of tools and design patterns for TclOO. |
| mathemaTcl | arjenmarkus | A collection of compiled extensions for Tcl, each intended to solve a particular numerical problem. |
| nikit | stevel | Tcler’s Wiki project. |
| ttk-themes tkabber |
sgolovan | Various Ttk themes. Tkabber, a fairly complete XMPP client written in Tcl/Tk. |
| assfish | tircnf | Tcl Web server. |
| CWind | iamdave | The Cwind Tcl extension written by Satoshi Imai, updated by iamdave. |
| pave e_menu |
aplsimple | A sort of geometry manager for Tcl/Tk. A menu system for editors and file managers (incl. Fossil stuff). |
| pureskin | polymeris | A skin for Fossil. |
| Ardoise | achavasse | A skin for Fossil. |
| WST-Skin-1 | wst | A skin for Fossil. |
| cgitskin | milouse | A skin for Fossil. |
| html5-skin | elucidata | A skin for Fossil. |
| tclapps | skoro | An example of Fossil site localization. |
| Fuel website Fuel at Chisel |
karanik | Fuel is cross-platform GUI front-end to the excellent Fossil SCM. |
| svn2fossil | cfuhrman | The svn2fossil is a Subversion to Fossil conversion script. |
| Ticketer | rberteig | Utilities and best practices (according to rberteig) related to the Fossil SCM ticket system. |
| emacs-fossil | venks | Integrating Fossil into Emacs. |
| pushefossils | bit4bit | Multi-repository manager for fossil-scm. |
| sbt-release-fossil | twenstar | A small add-on to the sbt-release-plugin so that it works with Fossil SCM. |
| netbeans-fossil-plugin | backendzeit | NetBeans Plugin module to use Fossil SCM from within the IDE. |
| scheme-iup | murphy | One of numerous projects by murphy devoted to CHICKEN, a compiler for the Scheme programming language. |
| eflisp | e | The eflisp is a Lisp project derived from femtolisp. |
| loris | jesper | The loris is a simple framework of R7RS (version of Scheme) libraries. |
| BuildingLFS | emj | The BuildingLFS is about upgrading Linux system (LFS). The Home page has no Fossil’s skin (just …www/home.html). |
| Kestrel-3 | kc5tja | The Kestrel-3 is a Fossil repository for the Kestrel-3 family of computers. |
| Drivers | mwm | Micropython Drivers is one of numerous projects by mwm. |
| zarfy | jamesbond | The zarfy is for a visual representation of active displays on an interactive map of the screen memory. |
| videocapture | zilti | The videocapture’s Documentation page is presented by /doc/trunk/README.html. |
| dci_webapp_archetype | timoteo.ponce | The dci_webapp_archetype uses concepts derived from Data Context and Interactions Architecture. Has a nice Home page. |
| olrcix | vinkix | The Vole is an off-line reader for the CIX Conferencing system. It runs on macOS. |
| tcllux | stwo | The TclLuX contains Tcl utilities with the luxury of UNIX. Its Home page presents all downloaded releases. |
| little-backup-box | dmpop | Shell scripts for backups in Raspberry Pi. |
| k11-player | dkoby | The Home page refers to a video on YouTube. |
| leaderboard | bairui | To show student progress on assessments and classroom participation. |
| sqlite_reader | dranor | A reader-friendly interface for querying a SQLite database. |
| sqlite3decimal | lifepillar | An extension for SQLite3 implementing (exact) decimal arithmetic. |
| joytran | beyert | A joystick to keyboard/mouse events translator written in C. |
| npp_preview | vor0nwe | Preview HTML is a plugin for Notepad++. Nice Home page. |
| nitrogen_jqm | brau | Nitrogen Jquery Mobile plugin. The element pages provide commenting. |
| script-fu | saulgoode | A set of the GIMP Script-fu scripts. |
| kiatoa’s projects | kiatoa | A set of open source projects. |
| genode-book | ttcoder | Genode Book. |
| CPP_in_easy_steps | BlankReg | Sample code taken from the book C++ Programming in easy steps. |
| TUHS_wiki | pnr | It’s an example of pure Wiki. No commits except for the initial. The TUHS_wiki is about an early history of UNIX networking. |