How to chisel, или как ваять на chiselapp.com
Великолепная система контроля версий Fossil SCM настолько выделяется на общем фоне (причем чаще всего в лучшую сторону), что уму непостижимо, как эта система оказалась недооцененной в айтишном сообществе.
Видимо, всё дело не в качестве Fossil - оно высочайшее, - а в способах преподнесения его широкой публике. И тут имеются проблемы.
Проблема #0 состоит в том, что софтверные гиганты поддерживают и продвигают только те VCS, которые могут утолить их аппетиты. В результате вам навязывают избыточные, жирные, раздутые VCS. Вам нужно быть софтверным бегемотом, чтобы их проглотить и переварить.
Если вы этого хотите, для вас это реальная проблема.
Но если вы не бегемот и не имеете желания им стать, вы легко можете обойтись без этих жирных блюд. Это означает меньше зависимости, меньше обучения, меньше головной боли. И больше мобильности, больше времени, больше здоровья. Это означает, что вы преспокойно можете решить свои проблемы управления исходниками с помощью Fossil SCM.
Тогда для вас эта проблема равна 0.
Проблема #1 состоит в том, что своеобразие Fossil по необходимости приводит к своеобразию терминов и подходов, что отражается на своеобразии документации. Не говоря уж о том, что эта документация оставляет желать лучшего, потому что в ней:
- много дублирования на неупорядоченном Fossil Docs Index - люди явно “хотели сделать как лучше, а палучилос как всигда”
- то же самое и в терминологии
- мало подробной документации типа “обычный порядок работы (workflow) с Fossil”
- только одна книга в свободном доступе, уже устаревшая и неполная
- вообще, нет официального руководства типа “все включено”
Проблема #2 состоит в том, что многие поклонники Fossil ищут место приложения своих ископаемых навыков и часто находят его на chiselapp.com - прекрасного почти во всех отношениях хостинга, … на котором, однако, вы не найдете ни слова о том, “как ваять на chiselapp.com”, что это такое и с чем его едят.
Результат: на chiselapp.com куча начатых и брошенных проектов (test* им имя), а также куча вполне хороших, но не вполне презентабельных проектов. Как правило, в проектах отсутствует и нормальная стартовая страница, и страница документации. Иллюстративный материал (картинки, видеоролики) отсутствует или крайне скуден.
Про страницу Public Repositories и говорить нечего. Никаких разделов, никакой структуры. Фильтра по имени автора нет, хотя сортировка есть (при которой первым все равно идет название проекта, а не автора). Вы должны помнить точное имя автора или уж прибегать к Ctrl+F. Есть и другие косяки на chiselapp.com, о которых надо хотя бы знать.
По правде сказать, не всё так плохо на Chisel, и там есть куча мала отличных проектов. О них тоже полезно знать, чтобы понять, как они дошли до жизни такой.
Потому и появился на свет этот
Документ
Шаг за шагом, от регистрации до некоторых тонкостей настройки, в этом документе будет рассмотрено создание сайта на chiselapp.com.
Содержание:
2. Центр управления (dashboard)
4. Создание стартовой страницы
9. Создание страниц(ы) документации
11. Неисторичные файлы и страница загрузки
12.1 Изменение прав пользователей
14. Проблемы, вопросы, решения
0. Регистрация
На chiselapp.com регистрируемся так:
- Create Account - создаем свой аккаунт и регистрируемся.
либо
- Log in - регистрируемся под своим аккаунтом.
Я бы посоветовал открывать отдельную закладку браузера при регистрации, т.к. вернуться на chiselapp.com из своего репозитория одним кликом не получится. Нет кнопки “Домой, на Chisel”.
Кроме того, иногда бывает необходимо перелогиниться. Это Chisel, здесь не забалуешь.
Для работы с двумя репозиториями одновременно можно попробовать логиниться дважды, открыв chiselapp.com в двух разных окнах/браузерах. Например, в chromium’e можно открыть ссылку на свой репозиторий в режиме Open link in incognito window.
1. Создание репозитория
Допустим, мы вошли под аккаунтом aplsimple.
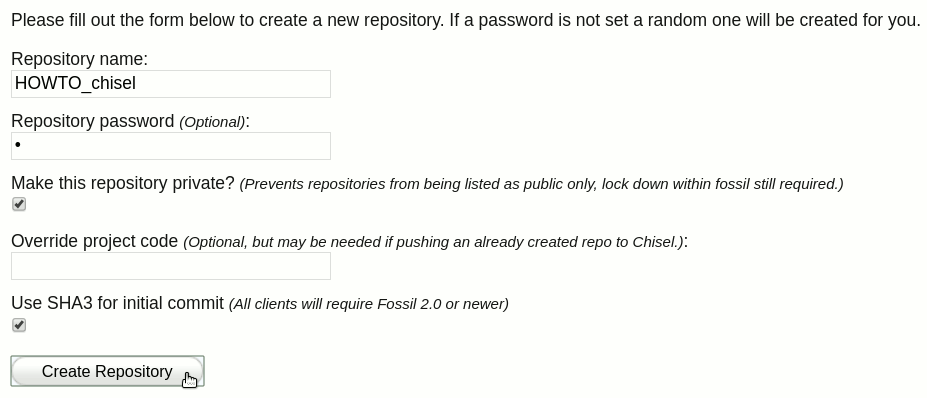
Кликаем Create Repository для создания нового репозитория. Получаем:

Вводим:
Repository name - название репозитория, например, HOWTO_chisel.
Repository password - пароль доступа к репозиторию: хоть и optional, лучше ввести свой.
Важно отметить, что пароль пользователя и пароль административного доступа к сайту - это разные пароли. Я всегда задаю тяжелый пароль для регистрации на Chisel, такой же пароль для доступа к публичным репозиториям и легкий пароль для доступа к приватным репозиториям.
Make this repository private - я очень рекомендую включить эту опцию, ведь пока сайт не готов к публикации. Приватный репозиторий в любой момент можно сделать публичным. В конце концов, наши косяки будут сначала видны только нам, а публика может и подождать.
Override project code - это поле оставим пустым, и без него всё работает.
Use SHA3 for initial commit - можно включить, если версия fossil (доступная по команде fossil version) свежее или равна 2.0; это для большей защиты от взлома.
Жмем Create repository и получаем свой репозиторий с адресом:
- http(s)://chiselapp.com/user/aplsimple/repository/HOWTO_chisel
который означает, что наш репозиторий HOWTO_chisel будет доступен в при вводе одного из адресов:
- chiselapp.com/user/aplsimple/repository/HOWTO_chisel
- http://chiselapp.com/user/aplsimple/repository/HOWTO_chisel
- https://chiselapp.com/user/aplsimple/repository/HOWTO_chisel
Кликаем Return to dashboard. Это наш “центр управления репозиториями”.
2. Центр управления (dashboard)
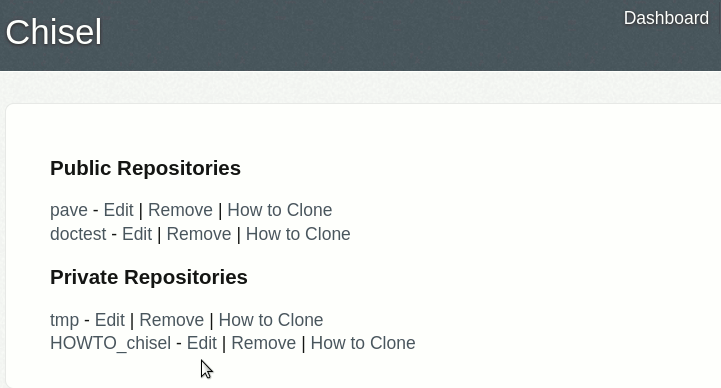
В строке с новым репозиторием

есть возможности:
HOWTO_chisel - название репозитория, для перехода на него
Edit - для публикации сайта и для ввода нового пароля административного доступа; полезно, если вы не вводили пароль для репозитория (тогда fossil создаст свой пароль) либо просто забыли пароль доступа к сайту.
Remove - для удаления репозитория
How to Clone - для копипаста команды клонирования репозитория
Пока что кликаем по имени своего репозитория HOWTO_chisel.
3. Начальная конфигурация
Войдя в свой репозиторий, ищем закладку Admin. Если ее не видно, значит, надо залогиниться в свой репозиторий.
Кликаем Login и вводим свой логин (User ID) и пароль административного доступа к сайту. Если войти не удается, надо вернуться в dashboard и изменить пароль доступа к репозиторию с помощью Edit.
Бывает, что при переходе от одного репозитория к другому не получается залогиниться - тогда надо тупо перелогиниться на chiselapp.com, т.е. выйти из своего логина (Logout) и заново войти. Это косяк chiselapp.com.
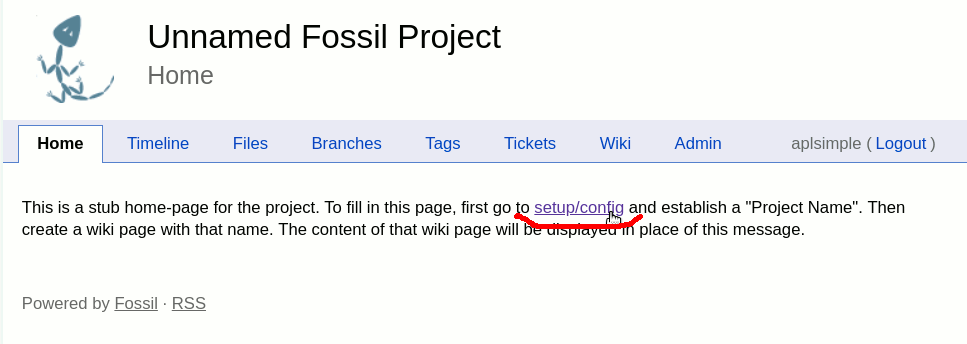
Итак, при первом входе в репозиторий Fossil предлагает задать начальную конфигурацию кликом по setup/config - так мы и поступим.

После входа в setup/config надо ввести:
Project Name - название проекта (HOWTO_chisel).
Project Description - краткое описание проекта.
Tarball and ZIP-archive Prefix - префикс для будущих архивных файлов; можно оставить пустым, тогда используется название проекта HOWTO_chisel
Download Tag - оставьте пока trunk без изменения (настройка пригодится в будущем, если будут выкладываться стабильные релизы).
Enable WYSIWYG Wiki Editing - можно оставить это поле пустым, чтоб обойтись markup разметкой без возни с html.
Index Page - лучше оставить это поле без изменения как home; в принципе можно здесь указать и /doc/tip/index.wiki (или /doc/tip/index.md), как указывает Fossil; но это будет означать, что заглавная страница будет совпадать с начальной страницей документации, что не есть хорошо: дом есть дом, а доки есть доки.
- Далее следуют важные настройки - ссылки на дополнительные страницы:
- Documentation Index - ссылка на страницу документации
- Download - ссылка на страницу загрузки
- License - ссылка на страницу лицензионного соглашения
- Contact - ссылка на страницу контактных данных
Свои Contact выставлять напоказ - это на любителя. Их можно спрятать поглубже в каком-нибудь README.
Но Documentation Index, Download и License надо заполнить обязательно. Без документации и загрузки ваша софтина никому не нужна. А без License вы теряете потенциальных пользователей - это которые наслушавшись историй, а не то сами обжегшись на этих EULA.
Я заполняю поля так:
- Documentation Index - /doc/DOC/doc/index.md
- Download - /download
- License - https://www.gnu.org/licenses/gpl-3.0.txt
По ссылке /download на chiselapp.com появится стандартная страница загрузки и клонирования репозитория. Вообще, нет смысла придумывать здесь что-либо еще. Но если есть желание, можно указать в Download значение типа /uv/download.html и закачивать на chiselapp.com свою страницу загрузки.
Ссылка на документацию использует фишку Fossil под названием “вложенная документация” (embedded documentation). Об этом чуть ниже.
Ссылка на License может быть внешней по отношению к проекту, как в данном случае. Либо она может быть включена как /doc/DOC/doc/LICENSE.md - т.е. как часть все той же embedded documentation.
Если же это какая-то особая лицензия, включенная в проект, ссылка на нее может выглядеть так:
- https://chiselapp.com/user/aplsimple/repository/HOWTO_chisel/artifact/b4d7662bb6b0b804
или так (относительно корня проекта):
- /artifact/b4d7662bb6b0b804
Это ссылка на конкретную версию конкретного LICENSE.txt из вашего проекта. Ее легко получить из закладки Files (когда LICENSE.txt уже будет закачан в репозиторий): надо кликнуть правой кнопкой мыши по Files/LICENSE.txt и выбрать Copy link address. Если LICENSE.txt будет обновлен, надо будет обновить и эту ссылку с помощью Admin/Configuration.
Нам осталось проигнорировать очередную лишнюю настройку Use HTML as wiki markup language и наконец-таки сохранить изменения, кликнув Apply Changes.
4. Создание стартовой страницы
Пришло время подумать о внешнем виде нашего сайта на chiselapp.com.
Регистрируемся в своем удаленном репозитории HOWTO_chisel, получая права администратора.
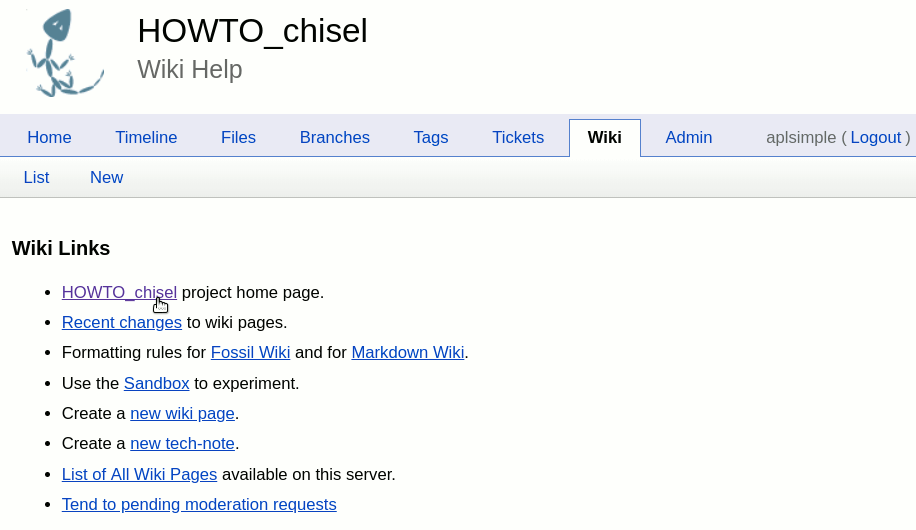
Открываем закладку Wiki и кликаем HOWTO_chisel project home page:

Внимание: Бывает, что вашей страницы YOUPROJECT project home page не видно на закладке Wiki. Тогда выберите List of All Wiki Pages либо на этой закладке, либо из “гамбургской кнопки” ☰. Ваша домашняя страница (в качестве Wiki страницы) имеет то же имя, что и проект. Введите wiki с этим именем, если ее нет.
В верхней панели выбираем Edit для ввода содержимого стартовой страницы.
Fossil настойчиво будет предлагать свой формат разметки Fossil Wiki. Этот формат простой и удобный, но все-таки лучше выбрать стандартный Markdown из выпадающего списка Markup style.
Правила разметки доступны тут же на закладке Wiki (Formatting rules for Fossil Wiki and for Markdown Wiki).
Вводим свою страницу. Можно воспользоваться предосмотром (Preview Your Changes).
Когда страница будет готова, кликаем Apply These Changes. Проверяем, как она работает с помощью закладки Home. Повторяем всё сначала, если есть проблемы.
В принципе, есть куча отличных программ, которые можно использовать для создания и предосмотра markdown-документов. Например, ghostwriter. Но окончательный вариант надо проверять все-таки на chiselapp.com.
5. Состав репозитория
А теперь заглянем внутрь нашей репы.
Кликнем по закладке Timeline. Увидим что-то вроде:
1 check-in
2019-09-01
09:59 [9cf295d8d7] Leaf: initial empty check-in (user: aplsimple tags: trunk)Важен вот этот tags: trunk
Тут возможна путаница в [терминах] (https://www.fossil-scm.org/home/doc/trunk/www/checkin_names.wiki). Есть синонимы у одних терминов и разные значения (по контексту) у других.
Термин tip означает последний сделанный коммит, тогда как trunk означает не коммит, а название главной ветки, ведущей начало от первого коммита, созданного fossil init. Как правило (но не всегда), tip находится на trunk и тогда в командах они означают одно и то же. Отсюда и путаница. Если последний коммит сделан не на главной ветке, tip и trunk ссылаются на разные коммиты.
Есть термины, не используемые в командах, но часто употребляемые в документации:
- check-in, он же checkin, он же version - коммит
- check-out, он же checkout - коммит, который определяет состояние рабочего каталога
- leaf - лист, последний коммит любой ветки; если в команде fossil вместо коммита указана ветка, это означает “лист ветки”
- source tree - рабочая директория проекта
checkout, она же co - это также и команда fossil.
Команда update (или up) - то же самое, что и checkout, при одном различии:
checkout требует, чтобы в рабочей директории не было некоммиченных висяков, иначе checkout предупредит, мол,
there are unsaved changes in the current checkoutи ничего не будет делатьupdate перейдет на указанный check-out в любом случае, но строго предупредит:
“fossil undo” is available to undo changes to the working checkout
Команды checkin нет.
Лист (leaf) - это коммит без прямого наследника. Если лист сливается с другой веткой, он становится закрытым листом (closed leaf).
Специальные имена коммитов:
- current - текущий check-out или лист текущей ветки (в командах update, checkout)
- next - следующий коммит (дитя текущего)
- prev, он же previous - предыдущий коммит (родитель текущего)
Итак, когда в настройке Download Tag мы оставили без изменения значение trunk, мы тем самым указали Fossil, что все zip и tarball будут загружаться с вершины (листа) этой главной ветки.
Если главная ветка находится в разработке, а в загрузках мы хотим публиковать предыдущую стабильную версию, то можно в настройке Download Tag указать тэг этой версии (например,
В общем, начало репозиторию положено, осталось теперь его клонировать. Не тратьте время на поиски команды клонирования в скине по умолчанию. Конечно, вы ее найдете - либо в dashboard, либо в Admin/Configuration, но для этого вы должны быть администратором. Пользователи не увидят страницу загрузок в скине по умолчанию. Еще один косяк chiselapp.com.
Лучше всего сразу задать такой скин сайта, где страница загрузок и клонирования легко доступна.
6. Изменение скина
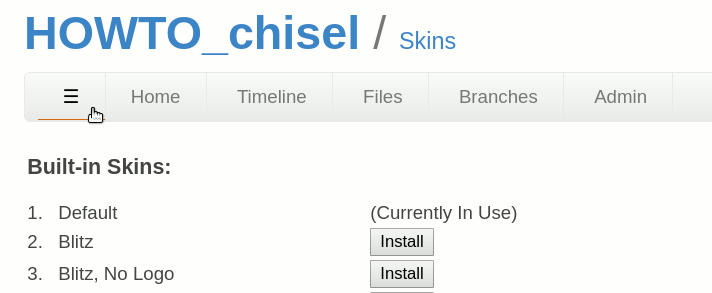
Выбираем закладку Admin, потом ищем в списке и кликаем Skins.
Пропускаем все эти теплые слава, идущие вначале (мы к ним еще вернемся), и идем в конец страницы Skins, где кликаем Skin Admin:

В открывшемся списке скинов выбираем инсталляцию первого же - т.е. Default Install.
Теперь страница загрузок и клонирования легко доступна из “гамбургской кнопки” ☰ (hamburger button):

7. Клонирование репозитория
Кликаем закладку ☰ и в списке Home Page находим и кликаем Download. Откроется страница загрузок, где мы и копируем нашу команду клонирования:
fossil clone https://chiselapp.com/user/aplsimple/repository/HOWTO_chisel clone.fossilВместо clone.fossil можно подставить свой путь к будущему файлу репозитория. Например, я предпочитаю хранить локальные репозитории Fossil в директории ~/FOSSIL, при этом имя репозитория совпадает с именем проекта, т.е. моя команда клонирования выглядит так:
fossil clone https://chiselapp.com/user/aplsimple/repository/HOWTO_chisel ~/FOSSIL/HOWTO_chisel.fossilНо еще до всяких действий с репозиториями на локальной машине надо позаботиться об очень важной настройке Fossil.
Это autosync, означающая автоматическую синхронизацию с удаленным репозиторием при выполнении коммитов. По умолчанию она включена, это означает, что наши коммиты будут автоматически передаваться в наш репозиторий chiselapp.com, а чужие коммиты - загружаться. Это прекрасно работает лишь тогда, когда мы всегда в сети.
Если же мы подключены к интернету не всегда, а лишь спонтанно, тогда мы должны не откладывая отключить автосинхронизацию. Автосинхронизация может быть не по нраву и тем, чьи коммиты сразу отображаются на сайте. И тем, кто не хочет, чтобы его косяки были видны в сети.
Отключаем автосинхронизацию командой:
fossil settings --global autosync 0Затем выполняем команду клонирования:
fossil clone https://chiselapp.com/user/aplsimple/repository/HOWTO_chisel ~/FOSSIL/HOWTO_chisel.fossilи получаем в ответ сообщение fossil:
admin-user: apl (password is "123456")где указан пароль административного доступа к репозиторию. Мы должны заменить его командой:
fossil user password apl -R ~/FOSSIL/HOWTO_chisel.fossilВ ответ Fossil предложит дважды ввести новый пароль. Введем тот же самый пароль доступа к репозиторию, который мы задавали на chiselapp.com. Если в будущем пароль изменится, мы просто повторим эту команду.
Итак, репозиторий клонирован. Теперь идем в каталог с исходниками HOWTO_chisel. Предположим, мы уже кое-что наваяли в своем каталоге, тогда наши действия будут такими:
cd ~/projects/HOWTO_chisel
fossil open ~/FOSSIL/HOWTO_chisel.fossil
fossil addremoveТем самым мы инициализировали работу со своим локальным репозиторием ~/FOSSIL/HOWTO_chisel.fossil в своей директории ~/projects/HOWTO_chisel, где находится наш проект HOWTO_chisel.
8. Выгрузка на chiselapp.com
Поработавши немного над своим проектом, набабахавши в нем кучу малу коммитов, мы решили выгрузить свое добро на chiselapp.com.
Если описанная выше настройка fossil settings autosync равна 1 (т.е. мы всегда синхронизируемся с удаленным репозиторием), тогда нам не о чем беспокоиться. Наши коммиты уже на chiselapp.com, мы просто идем на Chisel и смотрим на свои творения.
Если же fossil settings autosync выдает 0 (автосинхронизация отключена), тогда надо после коммитов периодически загружать/выгружать данные с/на chiselapp.com, т.е. работать в обычном цикле pull / update / merge / commit / push / ..local changes...
Например, команда push выглядит так:
cd ~/projects/PROJECT
fossil push https://USER:PASS@chiselapp.com/user/USER/repository/PROJECTгде вместо USER и PASS должны быть ваши имя пользователя и пароль.
9. Создание страниц(ы) документации
Если страница документации одна и называется README.md, мы легко и просто сформируем нашу страницу Documentation.
Идем на Admin/Configuration и в поле Documentation вводим:
/doc/trunk/README.mdЭто означает, что на странице Documentation будет отображен файл README.md, находящийся в корневом каталоге проекта и взятый с главной ветки обновленного на chiselapp.com репозитория. Тут пригодилась фишка fossil под названием embedded documentation.
Кликаем закладку ☰ и в списке Home Page находим и кликаем Documentation, получаем наш README.md, отконвертированный в html.
Но как быть, если документация должна вестись таким образом
- чтобы исходники документации не входили в состав zip и tarball, но при этом присутствовали в репозитории со всей своей историей
- чтобы только сгенерированная документация входила в состав zip и tarball
- чтобы документация разрабатывалась на отдельной ветке
- чтобы сгенерированная документация поднималась по клику на ☰ / Documentation
Ответ:
Начальный, созданный на chiselapp.com артефакт нашего репозитория - [9cf295d8d7]. Ответвимся от него на ветку DOC и перейдем на эту ветку:
fossil branch new DOC 9cf295d8d7
fossil co DOCПотом создадим на ветке DOC нашу кучу малу исходных файлов документации.
Обычно профи делают в корне проекта отдельный подкаталог embedded с иерархией:
embedded/www
embedded/man
embedded/man/files
embedded/man/...Потом запускают какой-нибудь генератор документации, который из embedded/man создает html-страницы в embedded/www.
Мы тоже введем исходники и сгенерируем документацию, потом откоммитимся и вернемся на главную ветку. При этом мы разнесем исходные и сгенерированные файлы документации по разным веткам - DOC и trunk соответственно.
Одна из возможных реализаций:
2DOC bash file - готовит генеренные доки для переноса с DOC на trunk (генеренные доки сохраняются во временной директории, а исходники коммитятся на ветке DOC)
2trunk bash file - переносит доки на trunk (fossil checkout trunk, потом генеренные доки извлекаются из временной директории и коммитятся на trunk)
4files bash file - генератор доков (запускает ‘pandoc’ для конвертации markdown в html)
4files.tcl - скрипт для генератора доков (выполняет одну команду для нескольких файлов)
Затем мы продолжим работать на главной ветке и коммититься - это нужно для того, чтоб в timeline наша главная ветка trunk вышла вперед. Если приспичило сделать push сразу, сделаем пустой коммит.
Итак, мы выталкиваем push-ем сделанные коммиты и в своем репозитории на chiselapp.com делаем изменение в настройках Admin/Configuration:
- Documentation Index - /doc/trunk/embedded/www/index.html
или
- Documentation Index - /doc/trunk/embedded/www/toc.html
Вложенная документация хороша прежде всего возможностью отладки на месте - до того, как подтвердить ее коммитом.
Когда мы запускаем fossil ui на локальной машине и смотрим свою документацию по адресу:
http://localhost:8080/doc/DOC/embedded/www/toc.html
мы не увидим никаких изменений в ней, пока не сделаем коммит, но делать коммит того, что мы еще не видели - нелепо. И тут Fossil приходит на помощь: достаточно заменить DOC (или стандартный trunk, если наши доки на главной ветке) на ckout, т.е. смотреть
http://localhost:8080/doc/ckout/embedded/www/toc.html
и тогда мы будем видеть текущие некоммиченные изменения немедленно (ну, или сразу после перегенерации html).
Так работает embedded documentation.
10. Картинки и видео
Добавить картинку на стартовую страницу или страницу документации так же легко, как и линк обычной html-страницы, потому что markdown-файлы позволяют использовать большинство тэгов статичных страниц, в частности, тэг <img>.
Поэтому, если наша документация находится в index.md, который ссылается на некие файлы картинок, достаточно поместить все картинки в подкаталог ниже index.md (например, files) и сделать все ссылки на картинки в index.md относительными, например:
<img src=“files/colorchooser1t.png” alt=“Tcl/Tk color picker changed” />
Так сделана, например, документация по pave.
Со стартовой страницей несколько сложнее, поскольку она создается штатными средствами chiselapp.com. Если нужно включить картинку в стартовую страницу, то где найти ее адрес? Поскольку в репозитории хранятся не файлы, а артефакты файлов, то и стартовая страница должна ссылаться на артефакты картинок. Например:
<img src=“https://chiselapp.com/user/aplsimple/repository/HOWTO_chisel/raw/bb55ed2b9ca8d40f?m=image/png” />
где bb55ed2b9ca8d40f - это ID артефакта картинки из закладки Files.
Чтобы узнать артефакт картинки, надо зайти на Files, найти нужную картинку в списке файлов, кликнуть по ней и перейти на ее артефакт, откуда скопировать ID артефакта (для SHA3 это будет довольно длинный ID).
То же самое относится и к прочим media-ресурсам, хранящимся в репозитории.
Но есть другой, предпочтительный способ, при котором все бинарные ресурсы хранятся в репозитории в одном (неисторичном) экземпляре и ссылки на них выглядят, например, так:
<img src=“http://chiselapp.com/user/aplsimple/repository/HOWTO_chisel/uv/picture.png” />
Этот способ хранения данных в репозитории рассмотрен ниже.
11. Неисторичные файлы и страница загрузки
Чрезвычайно полезная фишка Fossil - это хранение в репозитории файлов, не имеющих истории.
Эта вещь специально задумана для создания страниц загрузки и, вообще, для хранения бинарных файлов. В репозитории их предыдущие версии чаще всего не нужны, притом они весьма утяжеляют репозиторий.
Когда-то я пытался в Mercurial сделать нечто подобное, насколько хватало возможностей Mercurial. Потом bitbucket.org опустил всех меркуриальцев. А потом пришел на помощь Fossil, и проблема была решена без костылей, изящно и красиво.
Для получения полной информации см. Unversioned Files на официальном сайте Fossil.
Неисторичные файлы лучше всего размещать в директории, исключаемой настройкой ignore-glob:
fossil settings ignore-glob .*,*~,*.swp,*.tmp,*.BIN,*.logБлагодаря этому директории типа .BIN исключаются из репозитория. Их не видят все команды fossil, кроме одной - fossil uv.
Поместив в директорию .BIN наши бинарники, выполним команду:
cd .BIN
fossil uv add *Фокус в том, что fossil uv add проигнорирует настройку ignore-glob и пометит все .BIN/* как неисторичные файлы, которые будут обновляться на chiselapp.com командой:
fossil uv syncИ тогда эти файлы будут доступны на всех страницах сайта по ссылкам:
http://chiselapp.com/user/USER/repository/PROJECT/uv/FILENAMEНапример:
http://chiselapp.com/user/aplsimple/repository/pave/uv/pave.zip
http://chiselapp.com/user/aplsimple/repository/pave/uv/test2pave.mp4В частности, подобные ссылки доступны на странице документации проекта.
Здесь же, в директории .BIN, можно создать и свою, “неофициальную” страницу загрузки.
Если она называется download.html, то страницей загрузки ее можно сделать в Admin/Configuration с помощью настройки:
- Download - /uv/download.html
Только не забудьте включить команду клонирования в свою страницу загрузки.
12. Прочие настройки
12.1. Изменение прав пользователей
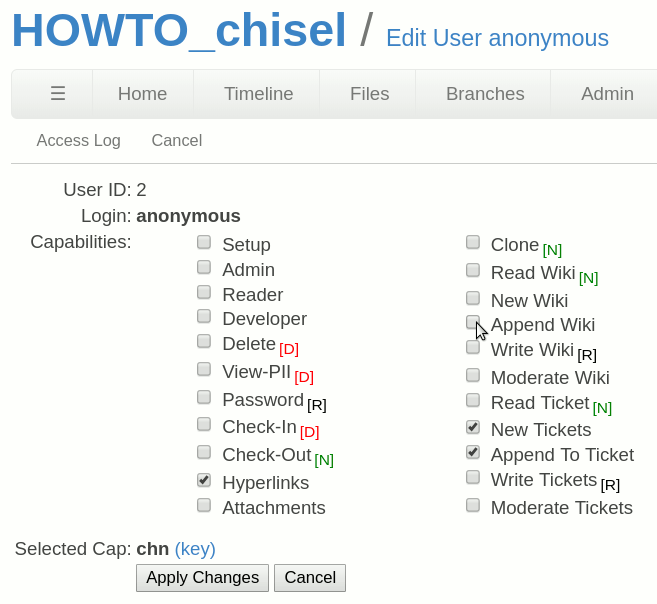
Пользователь anonymous имеет права на изменение Wiki. Вроде бы неплохая фишка, но проблема в том, что anonymous может пойти по такому пути:
- Home / List / HOWTO_chisel / Append
и преспокойно нарисовать в конце стартовой страницы свои теплые, можно сказать, душевные слова. Еще один косяк chiselapp.com.
Этого никак нельзя допустить. Поэтому надо изменить права anonymous.
Идем на Admin/Users, выбираем anonymous и отменяем право Append Wiki. После этого тиснем кнопку Apply changes:

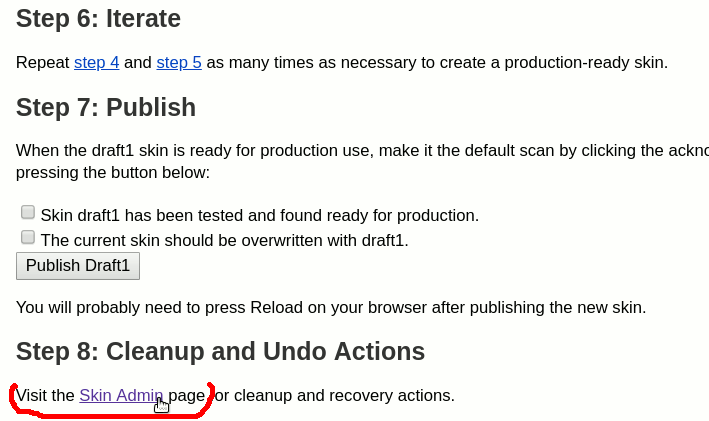
12.2. Изменение скина
Можно немного изменить стандартный скин.
Наша задача:
Удалить Timeline и Branches из списка закладок, чтоб не смущать людей.
Добавить Docs и Download для быстрого доступа к документации и загрузке.
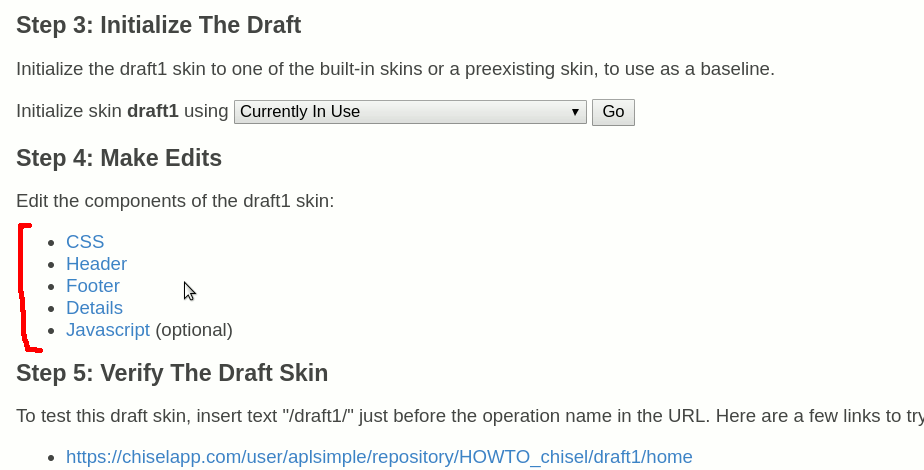
Для этого перейдем на Admin/Skins.
Нам нужно внести изменения в настройки:
- CSS
- Header
- Footer
- Details
- Javascript

Важно помнить, что эти настройки могут не соответствовать скину Default, даже если в Initialize skin draft1 using выбрана строка Default (built-in). Здесь есть какой-то косяк.
Правильные настройки можно взять с сайта Fossil:
https://fossil-scm.org/home/dir?ci=tip
Там надо перейти на подкаталог skins/default, откуда содержимое файлов:
- css.txt
- header.txt
- footer.txt
- details.txt
- js.txt
следует перенести в упомянутые настройки, согласно именам.
При внесении изменений в эти настройки надо обращать внимание, что они открываются в отдельных закладках браузера. Изменения надо подтвердить кнопкой Apply, потом закрыть закладку и вернуться в исходное окно Skins.
В настройке Header необходимы изменения в двух местах:
menulink $index_page Home {}
if {[anycap jor]} {
menulink /timeline Timeline {}
}menulink $index_page Home {}
menulink /doc/DOC/doc/index.md Docs {}
menulink /download Download {}
if {[anycap s]} {
# jor
menulink /timeline Timeline {}
}if {[hascap o]} {
menulink /brlist Branches desktoponlyif {[hascap s]} {
# o
menulink /brlist Branches desktoponlyКороче, добавлены пункты Docs и Download, а для Timeline и Branches изменены права доступа так, что они видны только администратору (к ним можно-таки добраться через “гамбургскую кнопку” ☰, но в панели закладок они не нужны).
Можно также чуть подправить Header, как предложено на Fossil forum.
После этих изменений включаем галки:
- Skin draft1 has been tested and found ready for production.
- The current skin should be overwritten with draft1.
и кликаем кнопку Publish Draft1.
Теперь пользователи (и вы не в роли администратора) будут видеть только необходимое:

или же:

Подробнее о скинах см. Skinning the Fossil Web Interface на официальном сайте Fossil.
13. Зеркала
Fossil SCM позволяет легко создавать зеркала репозиториев
13.1. Зеркало GitHub
Предположим, у нас есть репозиторий на GitHub. Усложним задачу: пусть это будет статичный сайт под названием aplsimple.github.io. Требуется его зеркало на chiselapp.com.
Наши действия.
1. Создаем репозиторий по имени aplsimple_github_io на chiselapp.com.
2. Клонируем его, скажем, в ~/FOSSIL/aplsimple_github_io.fossil.
3. Идем в каталог, куда мы клонировали репу с GitHub и открываем в нем (fossil open) ~/FOSSIL/aplsimple_github_io.fossil. Разумеется, .gitignore должен исключать файл .fslckout из учитываемых Git’ом.
4. Сделаем бинарники неверсионными:
- включим их в список ignore-glob fossil setting
- пометим их как unversioned.
5. Затем мы
- выполняем fossil addremove
- делаем “стартовый” коммит
- выталкиваем его (push) на chiselapp.com
- если нужно, делаем sync unversioned files
6. На chiselapp.com в своем репозитории идем на Admin/Configuration и задаем Index Page так:
- Index Page - /doc/trunk/index.html
7. Зеркало создано и доступно по ссылке:
8. Если нам нужен доступ к его закладке Admin, добавим /setup_config к корню линка, т.е.
- https://chiselapp.com/user/USER/repository/PROJECT/setup_config
9. Последний штрих. Переделаем все линки на бинарники в chiselapp.com/../uv/… (т.е. на unversioned), так что они заработают на Chisel и GitHub после очередного push’a. Затем удалим все бинарники с GitHub’a, на радость Microsoft.
Здесь мы воспользовались фишкой Fossil, позволяющей отображать html страницы “как есть”, без своего заголовка и подвала. Если же их нужно отображать, в html страницы включается 1-й строкой следующее:
<div class='fossil-doc' data-title='Title Text'> </div>Правда, есть одна загвоздка. Нормальные линки на страницах все относительно корня. Но кнопка “Home” не может иметь относительный линк, т.к. она сама - корень.
Немного JavaScript поправит дело:
function writeHome() {
homeLINK = document.baseURI;
ilen = 19; // ilen depends on the length of site name
ibase = homeLINK.indexOf('aplsimple.github.io');
if (ibase<0) {
ibase = homeLINK.indexOf('aplsimple_github');
ilen += 10; // Chisel adds /doc/trunk
};
homeLINK = homeLINK.substring(0,ibase+ilen);
document.write('<a href='+homeLINK+'/index.html>Home</a>');
}
13.2. Зеркало Fossil
Fossil SCM отделяет рабочую директорию от репозитория - крутейшая фишка, надо сказать.
Благодаря ей, сделать зеркало репозитория Fossil - пара пустяков.
Допустим, имеется репозиторий tmp на Chisel.
Мы клонируем его как ~/FOSSIL/tmp.fossil, открываем этот локальный репозиторий в ~/projects/tmp, затем заполняем ее, коммитим и выталкиваем результаты на Chisel. Для бинарных файлов выполняем “fossil uv add” и “fossil uv sync”.
Теперь мы хотим иметь зеркало этой репы, например, tmp2.
Вот всё, что надо сделать:
создать репозиторий tmp2 на Chisel и клонировать его в ~/FOSSIL/tmp2.fossil
закрыть репозиторий ~/FOSSIL/tmp.fossil в директории ~/projects/tmp
открыть репозиторий ~/FOSSIL/tmp2.fossil в той же самой ~/projects/tmp
выполнить:
- fossil addremove
- fossil commit
- fossil push
- для бинарников также fossil uv add и fossil uv sync
- fossil close
Разумеется, (как и с GitHub) придется настроить стартовую страницу, даже залезть для этого в Admin/Configuration.
Заметьте: все эти зеркала - приватные репозитории на chiselapp.com, что не мешает нам открывать их извне.
Недостаток этого метода в том, что зеркало не содержит истории изменений исходного репозитория, поэтому это хорошо подходит только для “чисто сайта” (home page, wiki, blog) на Chisel.
Если нужно сохранить старую историю изменений в зеркале, лучше использовать метод, описанный в книге Jim Schimpf. Там есть одна проблема, связанная с первоначальным коммитом - его надо удалить с помощью Admin/Configuration/Shunned, но это одноразовая операция.
Та же проблема и при импорте, возможно, по той же самой причине.
13.3. Объединение Git и Fossil
Немного перефразируя, скажем так: Не храните все биты в одной корзине, иначе рискуете потерять всё.
Git любит линейность истории изменений. А Fossil вполне справляется с ветвистостью. Правда, Git больше работает на публику, тогда как Fossil - на частников.
А не могли бы мы погонять этих лошадок в одной упряжке? Попробуем.
Основная идея - иметь проект под управлением одновременно Git и Fossil. В рабочей директории проекта мы должны:
- создать репу Git (.git)
- создать .gitignore, содержащий как минимум .* для исключения “скрытых” файлов
- открыть репу Fossil
- задать ignore-glob в настройках Fossil, содержащую как минимум .* для исключения “скрытых” файлов
- создать поддиректорию .BIN для хранения неверсионных файлов Fossil
Работаем с репами так:
Все коммиты делаются в репе Fossil.
Все ветки создаются в репе Fossil.
Перед тем, как коммитить в Git, выполняем fossil checkout для того, чтобы стать на нужную ветку.
В репе Git делаем только большие коммиты.
Малые/ незначительные / промежуточные коммиты в Git не делаем.
Только большие ветки создаются в репе Git, например Main, Releases, Docs.
Тестовые / пробные / временные ветки не создаются в репе Git.
Никаких rebase в репе Git.
Выполняем push для Git после каждого коммита в Git.
Выполняем push для Fossil сразу после push в Git.
Таким образом, в репозитории Fossil мы имеем полную историю всех изменений. В репозитории Git мы имеем линейную (в пределах “больших” веток) историю “больших” изменений, то бишь имеем идеальный репозиторий Git.
Одно из приятных следствий:
Если есть редактор / IDE с мониторингом Git, можно увидеть изменения, сделанные после последнего “большого” коммита Git. Иными словами, изменения после последнего push.
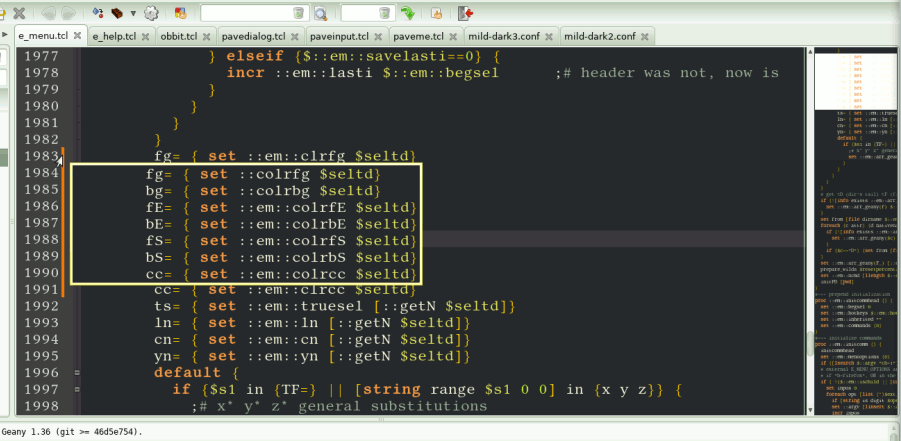
Так, в Geany IDE можно увидеть в желтой рамке предыдущую версию кода:

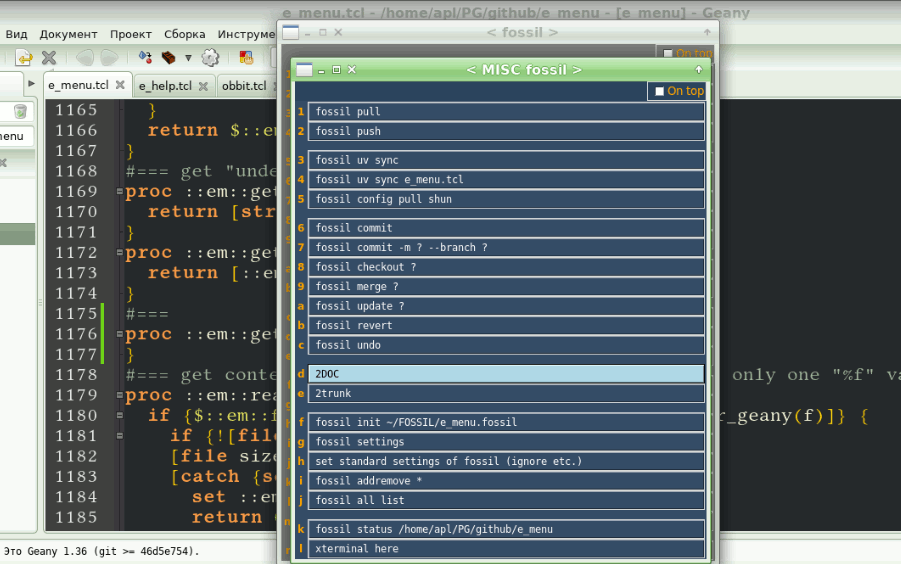
Все эти операции легко автоматизировать, например, с помощью e_menu, как на картинке:

Конечно, репа Fossil не обязана прислуживать репе Git и наоборот. Любая из них может быть ведущей либо ведомой. И также любая из них может быть удаленной либо локальной. Они могут преспокойно помогать другу другу без интернета.
14. Проблемы, вопросы, решения
Список обнаруженных проблем
Иногда бывает необходимо перелогиниться.
При создании репозитория на Chisel, всегда включайте опцию Make this repository private.
Бывает, что вашей страницы YOUPROJECT project home page не видно на закладке Wiki.
Не видно ссылки Download на скине по умолчанию.
Пользователь anonymous может изменить вашу домашнюю страницу.
Настройки скина надо брать из репозитория Fossil.
Можно задать внешний линк в Admin / Configuration / Documentation Index, но нельзя в Admin / Skins / Header.
Команда fossil co latest означает ошибку, тогда как fossil up latest прекрасно работает.
Нет никакой процедуры очистки chiselapp.com от давно брошенных одно-коммитных “проектов”.
Очень мал допустимый размер у неверсионных файлов.
Почему так много Git в документации Fossil?
В самом деле, что это - ревность? зависть? задиристость? Надо полагать, ни то, ни другое, ни третье, но лишь желание соревноваться с лучшими.
Великий и ужасный Git изначально задумывался как инструмент для больших проектов. Поэтому он сильно публичный продукт. Для малых и частных проектов он избыточен, вроде трактора “Беларусь” для дачных шести соток. С Fossil всё ровно наоборот - он хорош и блестит в малых командах и частных проектах. Fossil прекрасно справляется с небольшим числом проектов, ведомых на одном сайте/машине. Например, с репозиториями Tcl и Fossil, которые вполне себе велики и ветвисты.
Вот эта естественная публичность Git и непубличность Fossil породили ложное мнение, что первый лучше второго.
Это все равно, что сравнивать хлеб и крыжовник. Публике в массе своей трудно обходиться без хлеба. Но кое-кому трудно обходиться без крыжовника.
Стало быть, оба продукта хороши - каждый на своем месте.
И всё же, поскольку Fossil такой необщительный и любит прятаться по частным конторам, он остается невоспетым героем Интернета.
Почему так мало Mercurial в документации Fossil?
Действительно, странно как-то. Может, всё дело в том, что дизайн Mercurial SCM шибко хуже Fossil’ового?
Бытует мнение, что главная беда Mercurial’а в замысловатой системе веток.
Mercurial, когда создает ветку, не различает fork и branch, для него всё “бранч”. Многоголовые ветки Mercurial - это те же “форки” Fossil’а, но ведут они себя шибко хуже фоссиловых. Ртутные multiple heads легко создать (и наполнить), но трудно вытолкнуть в удаленную репу, а должно быть наоборот - как в Fossil, который не позволит легко “форкаться”, зато не создаст проблем при push’e.
В Mercurial есть целых три типа веток: bookmarked, named, anonymous. Когда они все в репе и их много, даже не надейтесь на красоту и стройность фигуры этой самой репы.
Надо специально закрывать ветки Mercurial, чтобы не захламлять репу, а вот в Fossil для этого хватает простого merge.
В Mercurial вы можете клонировать репу до какой-то ревизии включительно. Вы можете делать push/pull для отдельной ветки. Вы можете запустить hg rebase для какой-то ветки и ненароком залить это говнище в общий котел, по умолчанию ведь все ветки зальются. А вот иметь private ветки вы не сможете в Mercurial, хотя локальные теги вполне можно лепить, в виде добавки к знаменитому .hgtags (будет очень вкусно).
Результат: можно получить сколько угодно разнообразных, с трудом узнаваемых “клонов” одной и той же репы Mercurial.
При этом в Mercurial практикуется клонирование клонов, под названием “веток” - чудо что такое. Наверное, под этим понимаются все-таки форки а-ля Git, но клоны клонов - это сильно.
Плюс проблемы с переводом кода на Python 3 - и вот он, закат Mercurial и ваших реп вместе с ним.
В Fossil подобные штучки или невозможны по дизайну, или встречают сильный отпор.
Каков предельный размер неверсионных файлов?
Как-то я пытался залить uv-файл размером около 70 Mb на chiselapp.com. Не удалось.
Но вот файл 11 Mb залить удалось. Когда-то. Сегодня уже не то, и загрузить файлик 5,5 Mb уже не удается. Возможно, всё дело в невысокой производительности Fossil, особенно по сравнению с Git. Когда ресторан не справляется с наплывом клиентуры, проблема решается ограничением допуска, например, фейс-контролем.
Будем надеяться, что предельный размер файла не понизят до 0 Mb.
Опытным путем можно его установить, но что-то подсказывает мне, что он около 5 Mb.
Зачем нужна конвертация md в html?
Да, на сайте под управлением Fossil чаще всего достаточно разметки markdown для отображения и домашней страницы, и страниц документации - они естественным образом конвертятся самим Fossil’ом в статичный html.
Однако, в некоторых случаях эта конвертация нужна вне Fossil’a, для загрузки на сайт уже готовых html. Например, в данном проекте HOWTO_chisel конвертация md в html выполнена с целью обеспечить:
пример создания документации на отдельной ветке DOC
легкий перенос документации на страницу wiki с помощью маркеров <<inlinehtml>> (т.к. формат вики wiki.tcl-lang.org не совместим с markdown Fossil’а)
Почему мои неверсионные файлы не обновляются в удаленном репозитории?
Fossil имеет три основные команды для работы с uv файлами:
fossil uv add - добавляет новые или измененные файл(ы) в локальный репозиторий
fossil uv rm - удаляет файл(ы) из локального репозитория
fossil uv sync - синхронизирует локальный и удаленный репозитории на предмет uv файлов
Команда fossil uv sync забирает файлы из локальной репы, а не из рабочей директории.
Стало быть, если какой-то uv файл изменился, надо повторить для него команду fossil uv add и потом выгрузить его командой fossil uv sync в удаленный репозиторий.
Как посмотреть различия между произвольными коммитами?
Команда fossil ui отлично подходит для этого. Выполните ее и выберите закладку Timeline, т.е.
http://localhost:8080/timeline?c=current
Кликните по кружочку ⚫ исходного коммита, потом по кружочку ⚪ второго коммита - и Fossil покажет разницу между ними.
Кружочки листьев отображаются с точкой внутри: ☉.
Как мне избавиться от заголовка и подвала Fossil на своем сайте Chisel?
Одно из возможных решений дано здесь, где разбирается создание зеркала сайта GitHub.
Как задать в Documentation выдачу внешней html страницы?
Предположим, вместо встроенной документации необходимо выдать некую внешнюю по отношению к Chisel страницу.
Тут в чем дело-то? Можно задать внешний линк в Admin / Configuration / Documentation Index, но нельзя в Admin / Skins / Header - там можно сослаться только на внутренний док из репы.
Значит, действовать надо так:
на закладке Admin / Configuration устанавливаем Documentation Index = /doc/trunk/docs.html
на закладке Admin/Skins в настройке Header пишем строку
menulink /doc/trunk/docs.html Docs {}
на ветке trunk, в корне рабочего каталога создаем docs.html следующего содержания:
<!DOCTYPE html> <html> <head> <meta charset=“UTF-8”> <meta http-equiv=“refresh” content=“0; URL=‘https://EXTERNALSITE/index.html’” /> </head> <body> </body> </html>
потом выполняем commit и push
Этот docs.html перенаправит Docs на внешний сайт. Пример такого Docs - на сайте e_menu.
Как нарисовать логотип в заголовке сайта?
Надо изменить настройку Admin / Skins / Header следующим образом.
В <div class=“header”> замените:
$<title>
на:
<a href=“https://chiselapp.com/user/USER/repository/PROJECT/doc/trunk/README”>
<img src=“https://chiselapp.com/user/USER/repository/PROJECT/doc/trunk/PICTURE.png” class=“logo” height=60 width=80 />
</a> TITLE
где USER, PROJECT, README, PICTURE.png, TITLE замените на свои имена. Отрегулируйте также атрибуты height и width.
Здесь …/doc/trunk/PICTURE.png предполагает, что PICTURE.png находится в корне рабочей директории, но это не обязательно. Например, в репозитории e_menu ссылка на логотип такова: https://chiselapp.com/user/aplsimple/repository/e_menu/doc/trunk/src/e_menu.png.
Что не так с форканьем в Fossil?
Действительно, развилки (fork) в Fossil тяжело зачинать и продвигать, ведь любой fork по терминологии Fossil - это неправильная или временная branch.
По терминологии Fossil, форк - это одна из веток, сделанных из одного и того же коммита и имеющих одно и то же имя ветки. Это не развилка в дереве. Это развилка по терминологии Fossil. По терминологии Git, форк - это что-то, совсем не связанное с деревом. По терминологии Mercurial, форк - это голова (head), имеющая общего родителя с другой головой, что похоже на терминологию Fossil - но лишь формально, а не в деталях.
Здесь, в этом документе, под форком понимается форк по терминологии Fossil.
Всегда при попытке создать форк вы получите предупреждение Fossil:
would fork. "update" first or use --allow-forkозначающее, что легкого пути не будет ни при создании форка, ни при его наполнении. В том сообщении предлагается сделать update и не связываться с форком либо воспользоваться опцией --allow-fork и таки форкнуться.
Ну, если уж так хочется форкнуться в помощью --allow-fork, тогда при всякой попытке что-то с форком сделать (изменить что-то или получить инфу) вы будете получать предупреждения вроде этих:
**** warning: a fork has occurred *****
WARNING: multiple open leaf check-ins on trunk
Этими строгачами Fossil будет вас наставлять: не делайте форки, не заполняйте их инфой, не продвигайте их по timeline.
В общем, всё очень плохо с форканьем в Fossil. Не форкаться - общее правило в Fossil.
Хуже того, ежели случайно вас занесет на какую-то форку, вы столкнетесь с неадекватной навигацией Fossil по форкам, например:
fossil up --latest
fossil up latest
fossil co --latestперемещают вас на последний лист текущей ветки / форка, но четвертая (дополняющая всю эту красоту) команда:
fossil co latestвыдает ошибку.
15. Ссылки
Поиск достойного проекта на chiselapp.com - тот еще квест. Похоже, пока нет никакого пургена, чтоб очистить chiselapp.com от давно брошенных одно-коммитных “проектов”.
Тем не менее, удалось раскопать около 200 классных, можно сказать, образцовых проектов для Chisel. Даны лишь одна-две ссылки, полный список проектов автора доступен по ссылке в графе Author.
Проекты отбирались по критериям формы и содержания. Многие с виду хорошие проекты пропускались по причине элементарного отсутствия доков и стартовой страницы. К тому же далеко не все Public Repositories были охвачены.
| Project | Author | Comment |
|---|---|---|
| Tcl Nano Flint |
Roy Keene | Roy Keene is the member of Chisel team. The Flint project is a codebase behind http://chiselapp.com. Roy Keene’s sites may be considered de facto standard for chiselapp.com. Whose else if not his? |
| Mirror fossil2git |
Andreas Kupries | Andreas Kupries is the member of Tcl team. The Mirror manages a database of repository locations, grouped into logical sets. The fossil2git project is under active development. |
| tclquadcode | Kevin B. Kenny | Kevin B. Kenny is the member of Tcl team. The tclquadcode being under development sets an example of Admin / Configuration / Index Page = /timeline (see Configuration). |
| snot Tcl clone |
aspect | The snot is a TclOO megawidget framework. One of numerous projects by aspect. |
| Fresh IDE ProgrammersClassic |
John Found | The Fresh IDE is a visual assembly language IDE with built-in FASM assembler. The ProgrammersClassic is a skin for Fossil. |
| harbour-fotokopierer | Frank Fischer | The Home page of harbour-fotokopierer is full of details and may serve as standard. |
| Firenet | Jim Schimpf | The Firenet is a RS-485 networked Fireworks control system. One of numerous projects by Jim Schimpf on programming devices. Excellently documented. |
| TclTestUtility | Gerald Lester | One of numerous projects by Gerald Lester. |
| aeolus | Jef Moine | The Aeolus is a synthesised (i.e. not sampled) pipe organ emulator. |
| SQLite source brush |
Andy Goth | Brush is a proposed language derived from Tcl. Under development, hence Home=/timeline. |
| Tcl clone | Peter Spjuth | Peter’s Tcl clone. |
| Tcl-cm3 TclRAL |
Andrew Mangogna | Tcl-cm3 is useful for building embedded systems. TclRAL implements a complete relational algebra. |
| tclcode | Detlef Groth | Applications and packages written in Tcl/Tk. |
| ycl | pooryorick | PYK’s collection of miscellaneous procedures and programs. An example of good Fossil project that’s so far undocumented like other PYK’s in general, except that snack clone. |
| Picol | dbohdan | Picol is a fun-size Tcl interpreter. Nice Home page. |
| RBC | rene | Data vectors and graph widgets for developing line and bar graph applications in Tcl/Tk. |
| DBus for Tcl | schelte | The Tcl DBus extension has an informative Home page. |
| autoObject | erikj | The autoObject is a TclOO class-based package used to create auto-assembling objects. |
| TaoLib | hypnotoad | TaoLib is a suite of tools and design patterns for TclOO. |
| mathemaTcl | arjenmarkus | A collection of compiled extensions for Tcl, each intended to solve a particular numerical problem. |
| nikit | stevel | Tcler’s Wiki project. |
| ttk-themes tkabber |
sgolovan | Various Ttk themes. Tkabber, a fairly complete XMPP client written in Tcl/Tk. |
| assfish | tircnf | Tcl Web server. |
| CWind | iamdave | The Cwind Tcl extension written by Satoshi Imai, updated by iamdave. |
| pave e_menu |
aplsimple | A sort of geometry manager for Tcl/Tk. A menu system for editors and file managers (incl. Fossil stuff). |
| pureskin | polymeris | A skin for Fossil. |
| Ardoise | achavasse | A skin for Fossil. |
| WST-Skin-1 | wst | A skin for Fossil. |
| cgitskin | milouse | A skin for Fossil. |
| html5-skin | elucidata | A skin for Fossil. |
| tclapps | skoro | An example of Fossil site localization. |
| Fuel website Fuel at Chisel |
karanik | Fuel is cross-platform GUI front-end to the excellent Fossil SCM. |
| svn2fossil | cfuhrman | The svn2fossil is a Subversion to Fossil conversion script. |
| Ticketer | rberteig | Utilities and best practices (according to rberteig) related to the Fossil SCM ticket system. |
| emacs-fossil | venks | Integrating Fossil into Emacs. |
| pushefossils | bit4bit | Multi-repository manager for fossil-scm. |
| sbt-release-fossil | twenstar | A small add-on to the sbt-release-plugin so that it works with Fossil SCM. |
| netbeans-fossil-plugin | backendzeit | NetBeans Plugin module to use Fossil SCM from within the IDE. |
| scheme-iup | murphy | One of numerous projects by murphy devoted to CHICKEN, a compiler for the Scheme programming language. |
| eflisp | e | The eflisp is a Lisp project derived from femtolisp. |
| loris | jesper | The loris is a simple framework of R7RS (version of Scheme) libraries. |
| BuildingLFS | emj | The BuildingLFS is about upgrading Linux system (LFS). The Home page has no Fossil’s skin (just …www/home.html). |
| Kestrel-3 | kc5tja | The Kestrel-3 is a Fossil repository for the Kestrel-3 family of computers. |
| Drivers | mwm | Micropython Drivers is one of numerous projects by mwm. |
| zarfy | jamesbond | The zarfy is for a visual representation of active displays on an interactive map of the screen memory. |
| videocapture | zilti | The videocapture’s Documentation page is presented by /doc/trunk/README.html. |
| dci_webapp_archetype | timoteo.ponce | The dci_webapp_archetype uses concepts derived from Data Context and Interactions Architecture. Has a nice Home page. |
| olrcix | vinkix | The Vole is an off-line reader for the CIX Conferencing system. It runs on macOS. |
| tcllux | stwo | The TclLuX contains Tcl utilities with the luxury of UNIX. Its Home page presents all downloaded releases. |
| little-backup-box | dmpop | Shell scripts for backups in Raspberry Pi. |
| k11-player | dkoby | The Home page refers to a video on YouTube. |
| leaderboard | bairui | To show student progress on assessments and classroom participation. |
| sqlite_reader | dranor | A reader-friendly interface for querying a SQLite database. |
| sqlite3decimal | lifepillar | An extension for SQLite3 implementing (exact) decimal arithmetic. |
| joytran | beyert | A joystick to keyboard/mouse events translator written in C. |
| npp_preview | vor0nwe | Preview HTML is a plugin for Notepad++. Nice Home page. |
| nitrogen_jqm | brau | Nitrogen Jquery Mobile plugin. The element pages provide commenting. |
| script-fu | saulgoode | A set of the GIMP Script-fu scripts. |
| kiatoa’s projects | kiatoa | A set of open source projects. |
| genode-book | ttcoder | Genode Book. |
| CPP_in_easy_steps | BlankReg | Sample code taken from the book C++ Programming in easy steps. |
| TUHS_wiki | pnr | It’s an example of pure Wiki. No commits except for the initial. The TUHS_wiki is about an early history of UNIX networking. |