Instalando las herramientas para gestión de contenidos.
Asistencia
- Offray Luna.
- Sara del Mar Castiblanco
- Caos Ludd
- Víctor Hugo
- ruidajo
- choff
- constanza
- Adri
- viviana
- M00
Agenda
- Recuento.
- mdBook: Grafoscopedia extendida y escritura asíncrona
Recuento
Al final de la sesión anterior cada un@ quedó con una copia de la Grafoscopedia en su propio disco duro, clonada a partir de un repositorio central:
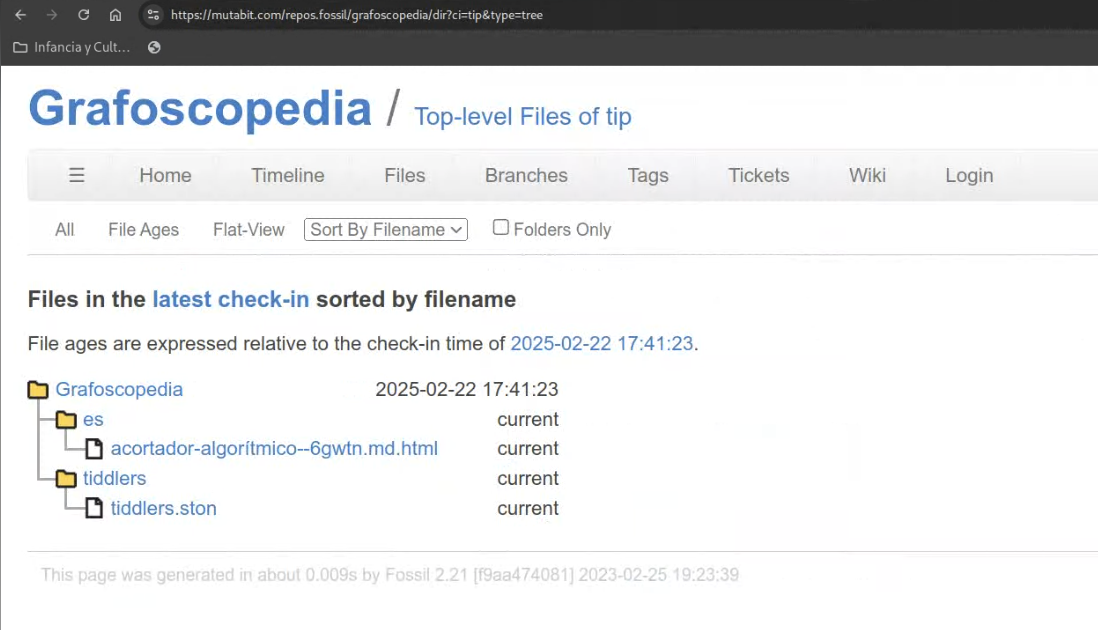
https://mutabit.com/repos.fossil/grafoscopedia/dir?ci=tip&type=tree
 Captura de pantalla del repositorio de la Grafoscopedia
Captura de pantalla del repositorio de la Grafoscopedia
Vamos a extender esta manera de presencia en línea usando una herramienta para publicación de libros desde Markdown, que nos permita recopilar, indexar y organizar nuestra historia comunitaria, de manera que sea más fácil de navegar (pasado) y extender (futuro).
mdBook
:::info en → mdBook is a command line tool to create books with Markdown. It is ideal for creating product or API documentation, tutorials, course materials or anything that requires a clean, easily navigable and customizable presentation.
es → mdBook es una herramienta de línea de comandos para crear libros con Markdown. Es ideal para crear documentación de productos o API, tutoriales, materiales para cursos o cualquier cosa que requiera una presentación limpia, fácilmente navegable y personalizable.
https://rust-lang.github.io/mdBook/ :::
Otra documentación en el siguiente enlace → mdBook
Instalación de mdbook
- Instalar mdBook para Windows.
- Instalar mdBook para MacOs
- Para Arch/Manjaro/Garuda Linux
yay -S mdbook
Para Instalar o compilar usando Rust,
podemos instalar en principio rustup para gestionar la instalación de rust.
https://www.rust-lang.org/tools/install
para instalar en un sistema operativo Unix-like ejecutamos
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
Seleccionamos la instalación por defecto o default.
Debemos reiniciar la terminal o la shell actual y tendremos instalado
rustup, rustc y cargo.
Con la utilidad cargo podemos instalar mdbook
cargo install mdbook
Iniciar un libro
-
Nos ubicamos en la carpeta que contiene a la carpeta donde queremos alojar el libro. Desde la consola hacemos:
cd ../ -
Inicializamos el libro en la carpeta
Grafoscopedia/:mdbook init GrafoscopediaEl resultado debería ser algo de este estilo:
Do you want a .gitignore to be created? (y/n) n What title would you like to give the book? Grafoscopedia 2025-02-27 19:37:34 [INFO] (mdbook::book::init): Creating a new book with stub content All done, no errors...
De las líneas anteriores nos enfocaremos en esta:
2025-02-27 19:37:34 [INFO] (mdbook::book::init): Creating a new book with stub content
que se llama un log o registro de bitácora.
2025-02-27 19:37:34cuando se dio el mensaje.[INFO]: naturaleza del mensaje (habitualmente son info, warning, error).(mdbook::book::init):detalle del mensaje: un mensaje de mdbook (mdbook) sobre un libro (book) sobre el proceso de inicialización (init).Creating a new book with stub contentDetalle en humano. Creado un libro nuevo con un trozo de contenido.
Se han creado nuevas subcarpetas y archivos en la carpeta Grafoscopedia/:
Grafoscopedia/
|_ book/
|_ src/
|_ book.toml
Vamos a abrir el archivo book.toml y para ello previamente vamos a instalar lite-xl
- Para MacOS: https://lite-xl.com/setup/getting-started/#macos
- Instalador para Windows
- Para Arch y derivados:
yay -S lite-xl
Desde la consola de comandos nos reubicamos en la carpeta Grafoscopedia y escribimos:
lite-xl .
Editamos desde lite-xl el archivo book.toml para que nos quede de esta manera:
[book]
authors = ["La comunidad de Grafoscopio"]
language = "es"
multilingual = true
src = "src"
title = "Grafoscopedia"
Lanzamos el servidor de mdbook:
mdbook serve --open.
Si funciona deberíamos ver algo de este estilo:
2025-02-27 20:31:44 [INFO] (mdbook::book): Book building has started
2025-02-27 20:31:44 [INFO] (mdbook::book): Running the html backend
2025-02-27 20:31:44 [INFO] (mdbook::cmd::serve): Serving on: http://localhost:3000
2025-02-27 20:31:44 [INFO] (mdbook): Opening web browser
2025-02-27 20:31:44 [INFO] (mdbook::cmd::watch::poller): Watching for changes...
2025-02-27 20:31:44 [INFO] (warp::server): Server::run; addr=[::1]:3000
2025-02-27 20:31:44 [INFO] (warp::server): listening on http://[::1]:3000
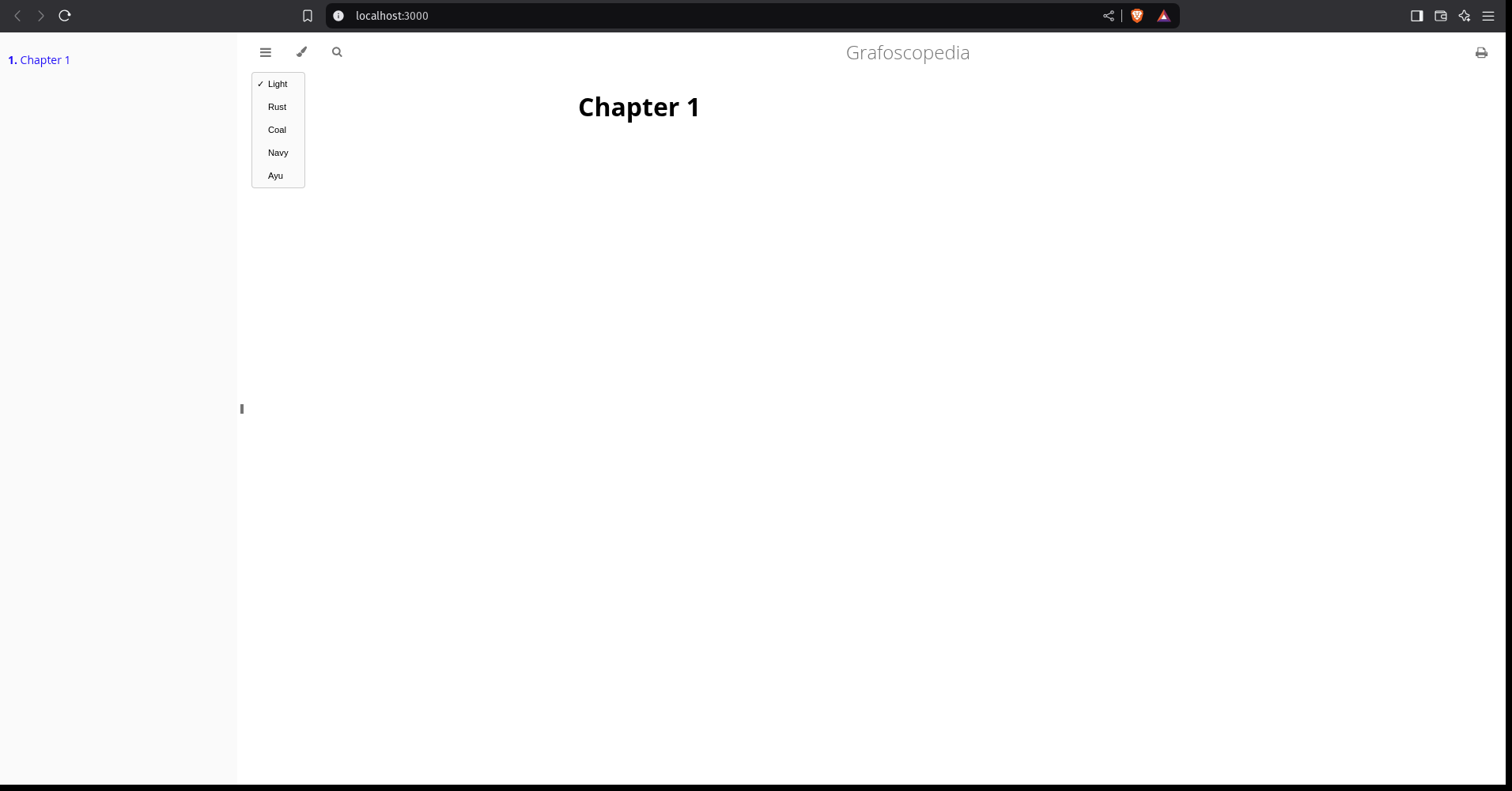
Y en el navegador web veremos algo como esto:
 Captura de pantalla de la interfaz del servidor de mdbook
Captura de pantalla de la interfaz del servidor de mdbook
En la barra de navegación aparece algo que dice http://localhost:3000
http://: Protocolo de transferencia de hipertexto.localhost: el servidor. Mi máquina local. es también un alias de127.0.0.13000: El puerto del servidor al que me estoy conectando.
Regresemos a lite-xl y en la subcarpeta src/ cliqueamos el archivo chapter_1.md
Vamos a crear un error intencional para ejemplificar las convenciones de uso de mdbook.
Vamos al editor y cambiamos el archivo book.toml cambiamos la linea 5:
src = "wiki"
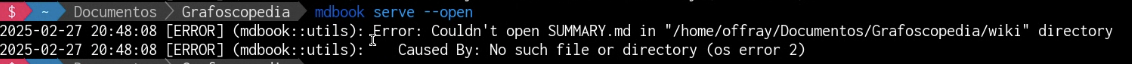
ejecutamos de nuevo mdbook serve --open se produce el siguiente error
 Captura de pantalla del error de mdbook en la terminal
Captura de pantalla del error de mdbook en la terminal
Para corregir este error renombramos la carpeta src a wiki:
mv src wiki
Y ahora sí podemos relanzar el servidor:
Instalaciones
Los gestores de paquetes usan metáforas distintas para diferentes cosas,
por ejemplo para los listados de paquetes para scoop es buckets
para brew son casks.
Scoop (gestor de paquetes Scoop)
Scoop es un gestor de paquetes para windows
https://scoop.sh
Más información en Documentación Scoop
Brew (gestor de paquetes Mac/Linux)
Brew es un gestor de paquetes para Mac y Linux
https://brew.sh/
después de instalar brew siguiendo las instrucciones de la página oficial ejecutamos el siguiente comando para instalar fossil
brew install fossil
Arch linux
Yay es una sigla de Yet another Yogurt - An AUR Helper written in Go
https://github.com/Jguer/yay un gestor de paquetes del repositorio AUR para Arch y
yay -S fossil
tree
tree es una utilidad de la linea de comandos que escribe gráficamente y de manera arborea en la linea de comandos.
Para MacOS con el gestor de paquetes Brew
brew install tree
Comandos Unix
En la interfaz de comandos o terminal
ls→ Listarls ./directoriolista los contenidos del directorio./directorio
cd→ Cambiar de directoriocd ~/Documentoscambia de directorio al directorioDocumentosen el home~
mkdir→ Crear un directoriomkdir nueva-carpetaen donde estamos ubicados crea un directorio llamadonueva-carpeta
Preguntas
En esta sección se pueden consignar preguntas para responder eventualmente que no han sido posible hacer de manera sincronica o para que no se olviden hacerlas
Ejemplo:
- ¿Que papel cumple fossil en nuestra caja de herramientas?
:::info
Para que la pregunta tenga el checkbox o caja para chulear al inicio
es necesario que una nueva linea inicie con - [ ]
al resolver la pregunta excribiremos dentro del corchete una equis - [x]
lo cual marcara como respondida la pregunta y se espera que las lines
siguientes a la pregunta o en otro apartado se haya respondido la inquietud.
:::
-
A qué hora es la comida?
- Hicimos el descanso de comida de 19:
Notas varias
En esta sección tomamos notas de datos, chismes y chistes que vamos mencionando a lo largo del taller.
En el principio fue la línea de comandos de Neal Stephenson
- https://es.wikipedia.org/wiki/Neal_Stephenson
- https://es.wikipedia.org/wiki/En_el_principio_fue_la_l%C3%ADnea_de_comandos
Por aquí el enlace del libro de Neal Stephenson
SPA (single page application).
Tecnicamente tiddlywiki es una página estática con funciones dínamicas en el navegador aunque puede ser dinámica conectando a un servidor Node.js https://github.com/TiddlyWiki/TiddlyWiki5
| Static Website | Dynamic Website |
|---|---|
| Content of Web pages can not be change at runtime. | Content of Web pages can be changed. |
| No interaction with database possible. | Interaction with database is possible |
| It is faster to load as compared to dynamic website. | It is slower than static website. |
| Cheaper Development costs. | More Development costs. |
| No feature of Content Management. | Feature of Content Management System. |
| HTML, CSS, Javascript is used for developing the website. | Server side languages such as PHP, Node.js are used. |
| Same content is delivered everytime the page is loaded. | Content may change everytime the page is loaded. |
https://www.geeksforgeeks.org/static-vs-dynamic-website/